教程网首页 > 百科教程 > AI教程 》 ai绘制一个高科技电源按钮
ai绘制一个高科技电源按钮
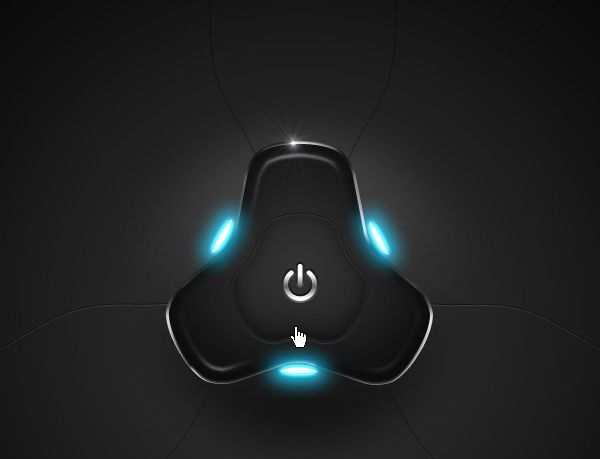
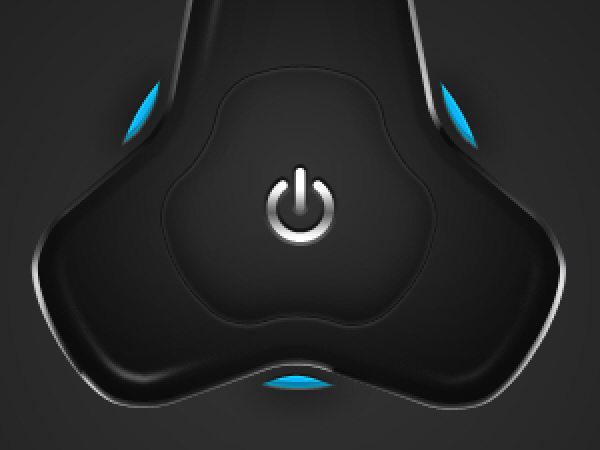
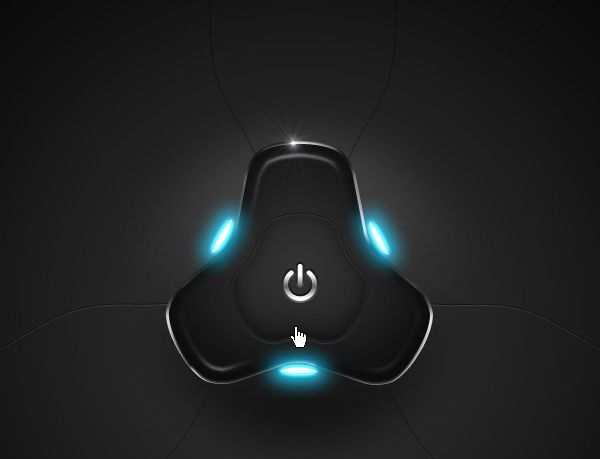
效果图

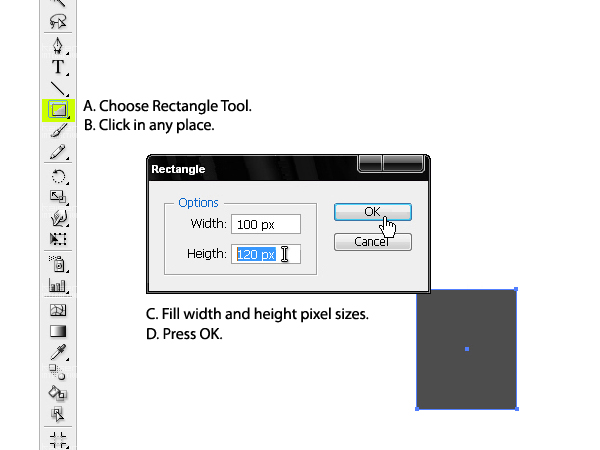
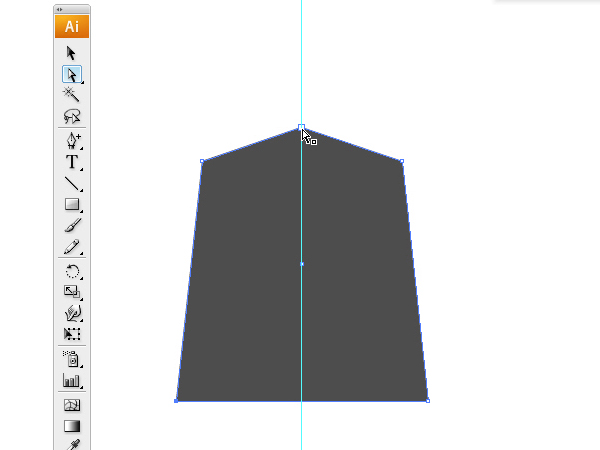
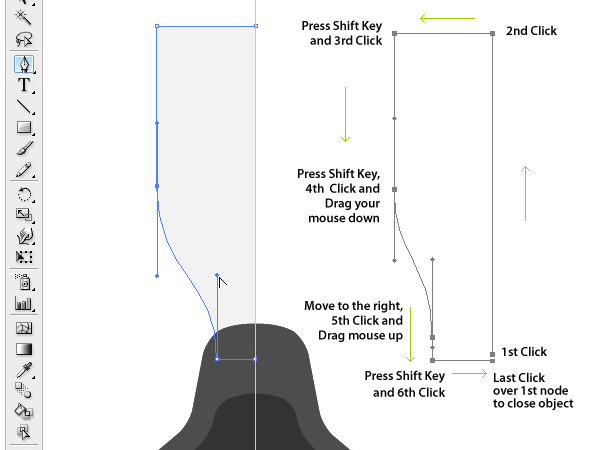
1.打开Adobe Illustrator,矩形工具绘制一个矩形,宽:100px 高:120px。

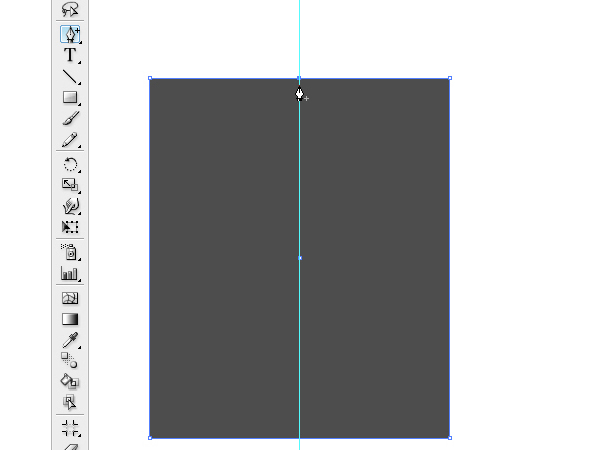
2.建立一条垂直参考线,用钢笔工具中的添加锚点工具在矩形的中间增加一个锚点。

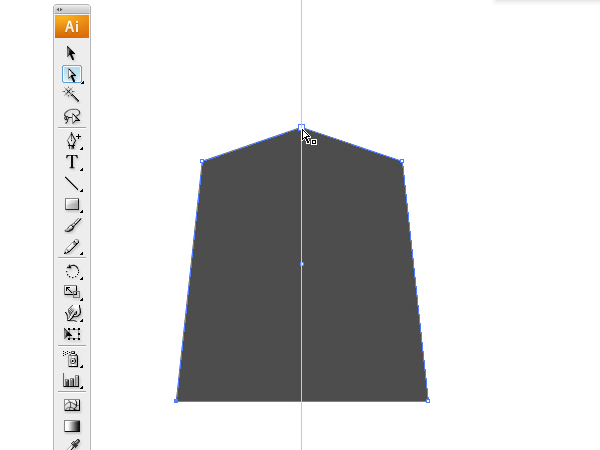
3.选择新的锚点,用直接选择工具,将锚移动。


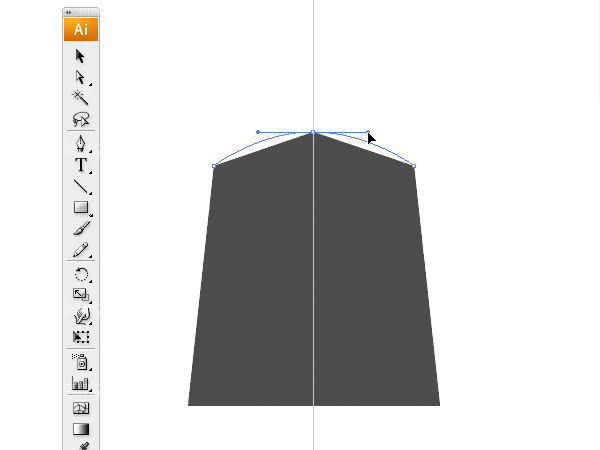
4.操控顶端的锚点,使其形状弯曲。

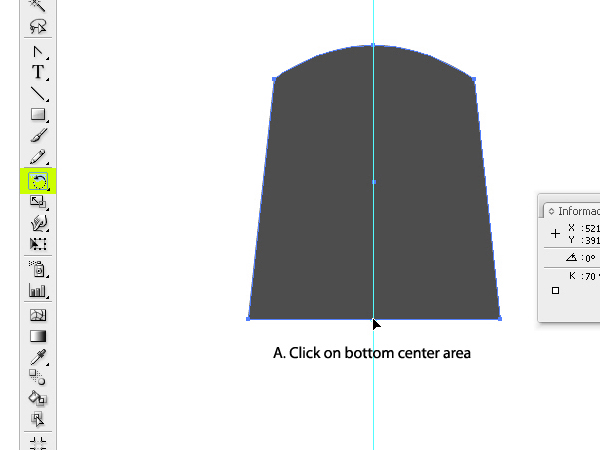
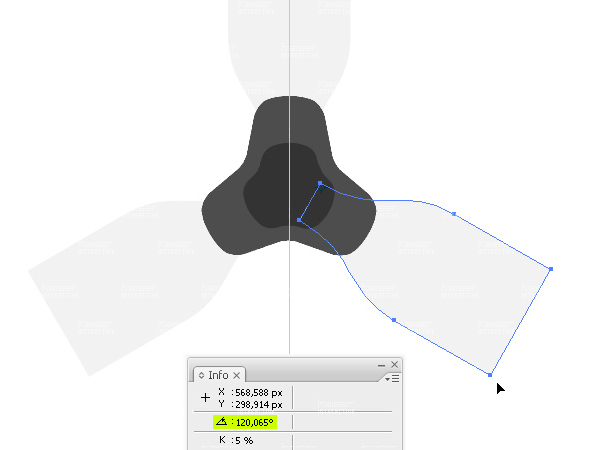
5.得到另外两个所创建的对象,要把三个对象集中在一个点。选择旋转工具,然后单击底部的一部分。会看到光标变成一个黑色的小箭头。

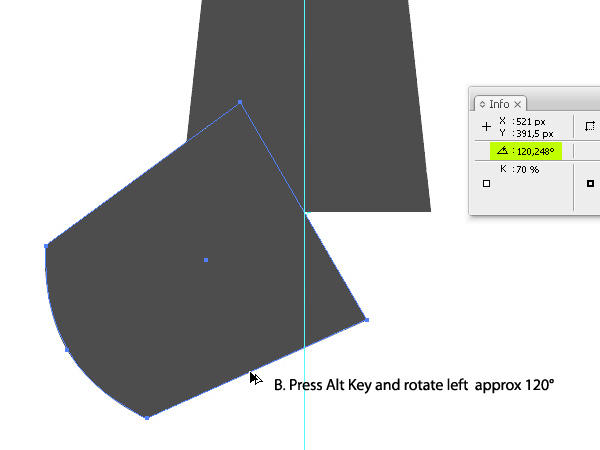
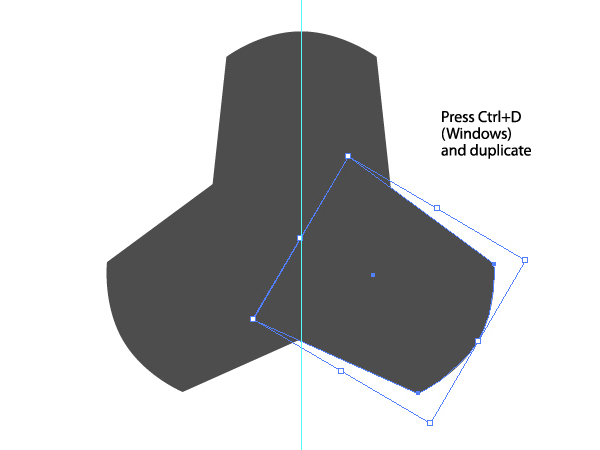
6.按住ALT,复制对象(出现黑色箭头和白色箭头),打开属性窗口,使用窗口中的角度大小:120,248°。把360°分成三份,旋转120°。

7.Ctrl+D,会自动重复之前的步骤(也就是会旋转120°)。

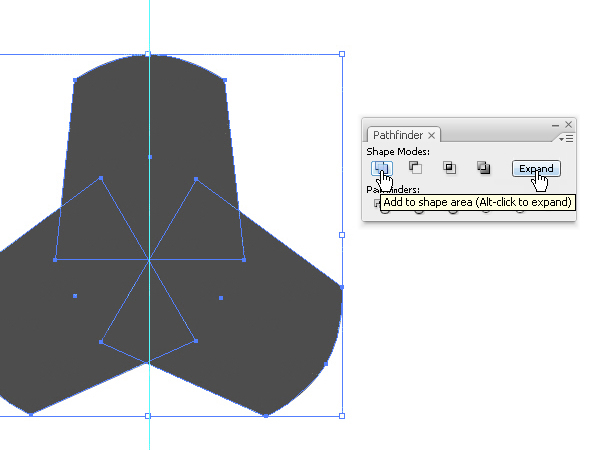
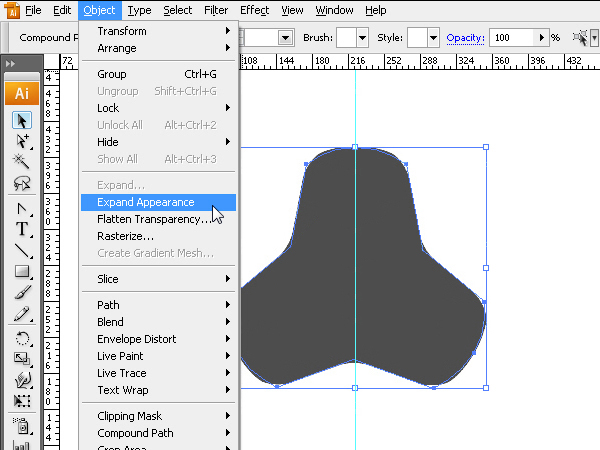
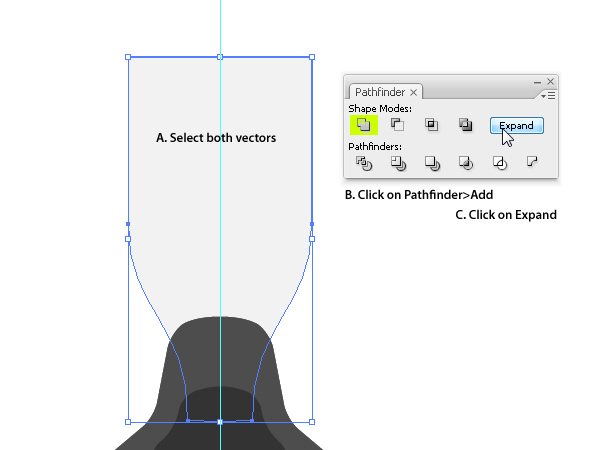
8.将这些对象整合成一个。在路径查找工具里,点击"联集",然后点击扩展,将它们转变为一个整体。

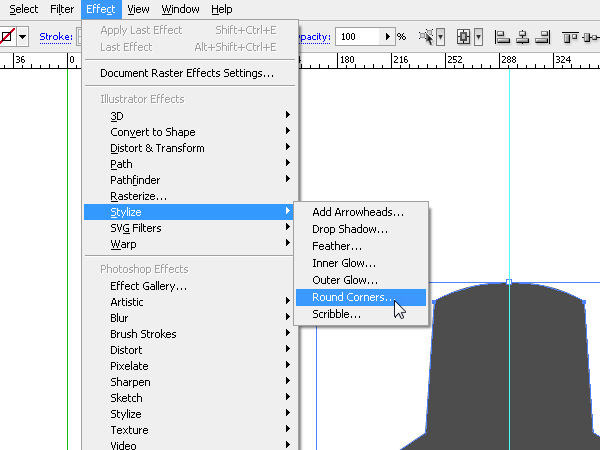
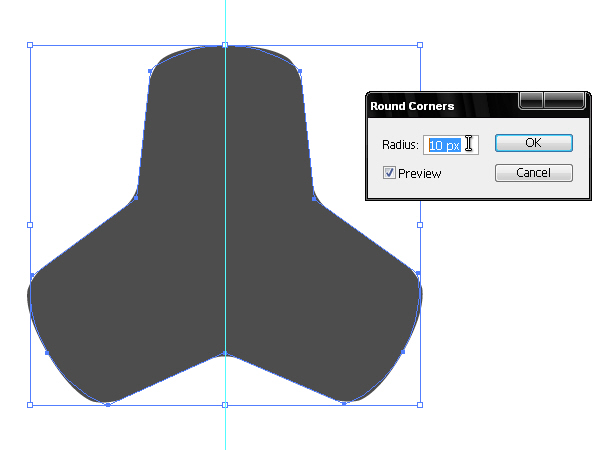
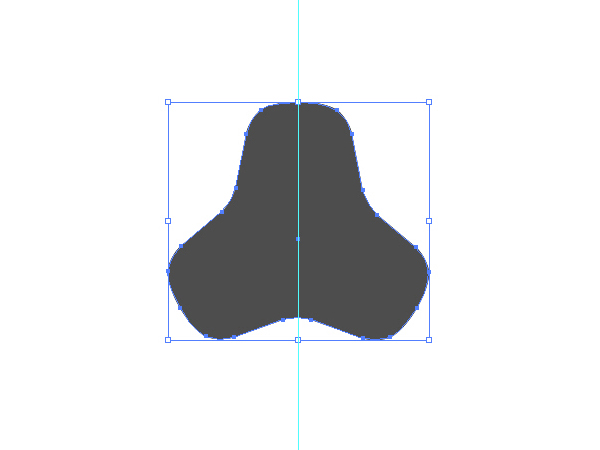
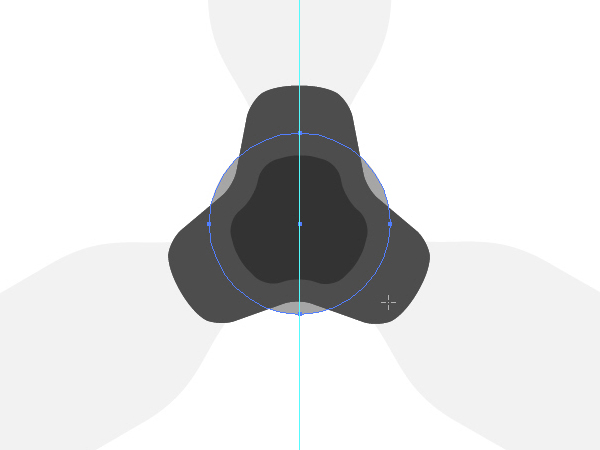
9.使三者的交接处圆一些。效果>风格化>圆角。

10.设置10px半径。

11.将圆角化的对象从原有的对象分离开来。对象>扩展外观得到最后的图像。


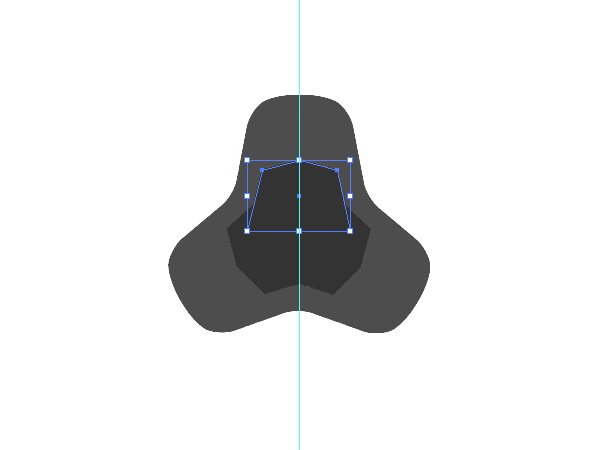
12.中间的图像,如外面的形状制作过程相同。

13.重复1-12的步骤。将会建立这样的一个新对象。

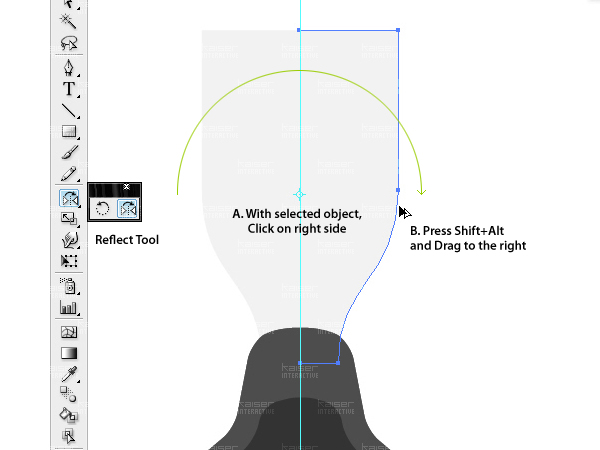
14.先只创建这样一个新的对象,它只是一半。

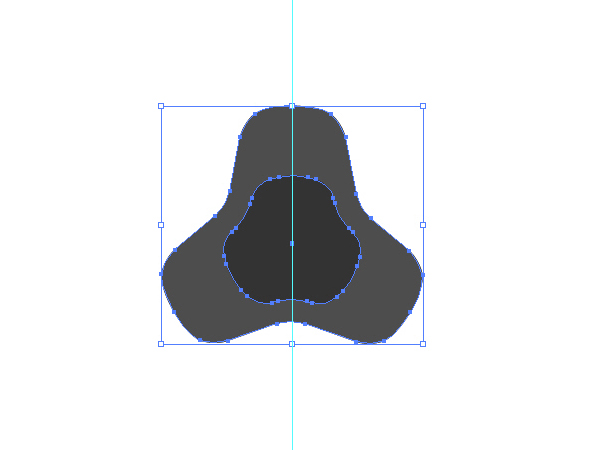
15.使用镜像工具,(在旋转工具里面),按住Shift+Alt,复制,翻转。得到一个对称图像。

16.使用路径选择工具,合并两个图像,也可以用删除锚点工具,将两个图像结合。

17.与之前复制第一个对象的步骤相同,第一个旋转120°,第二个Ctrl+D。

18.最后建立一个圆形,这将用作指示灯,将点亮在其悬停状态的按钮。将完成在Photoshop中添加蒙版进行下一步的处理。

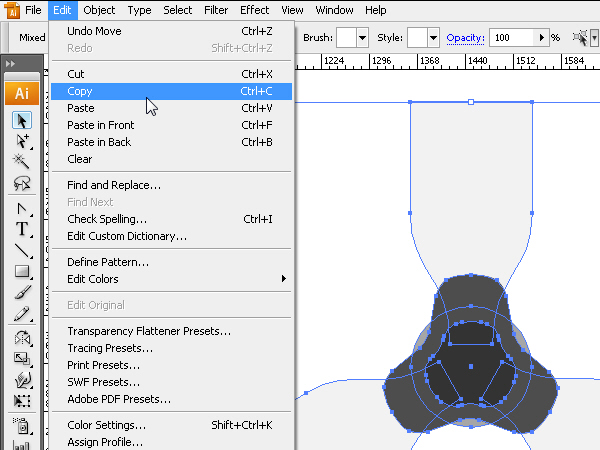
19.选择所有的矢量图形,Ctrl+C将它们复制到剪贴板里。

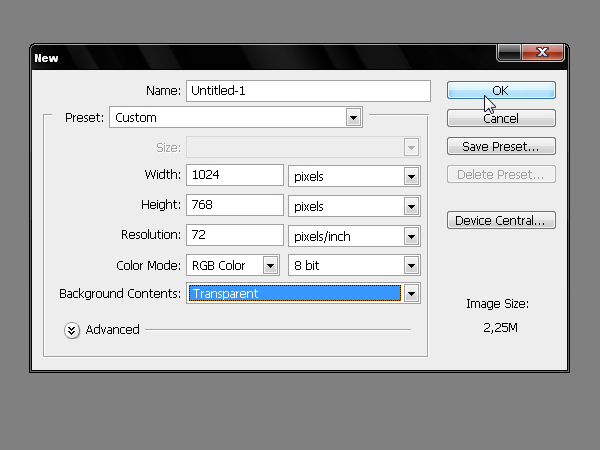
20.打开Photoshop。建立一个1024x768px大小的图层。

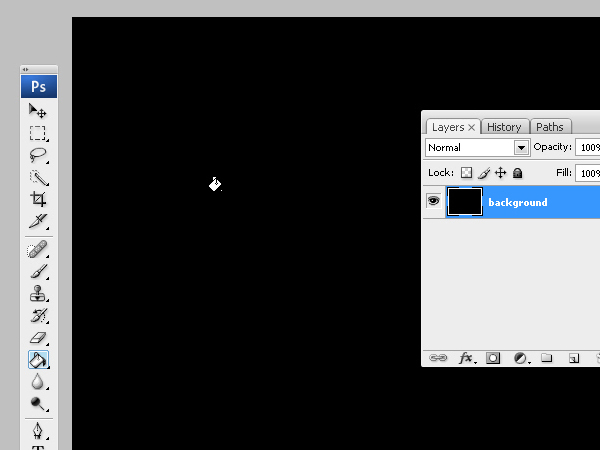
21.将背景设置为黑色,然后选择背景图层,在图层混合模式里,渐变叠加。

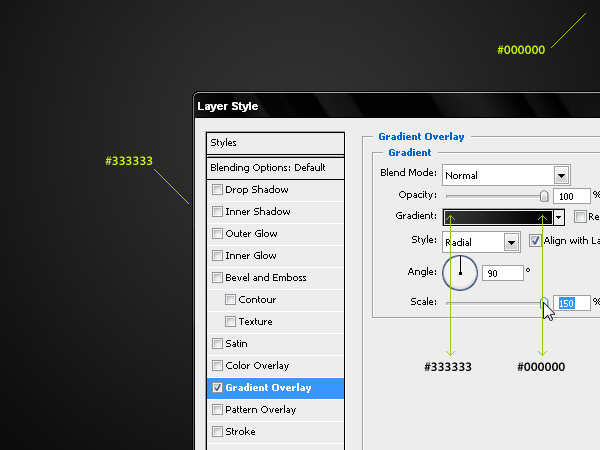
22.渐变叠加参数设置:#333333、#000000,径向渐变,范围在130-150%之间。可以拖动渐变的中心,直到最后效果是想要的。

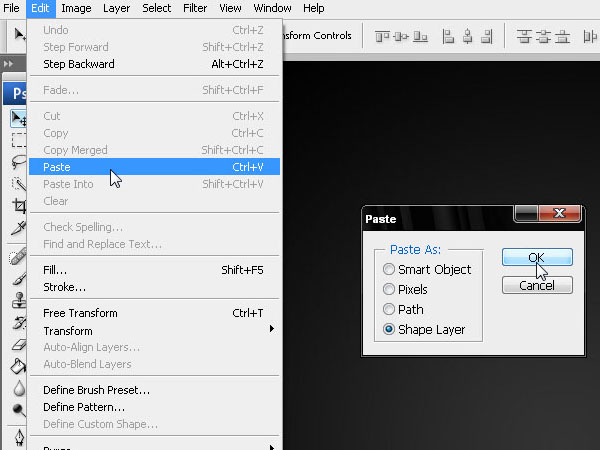
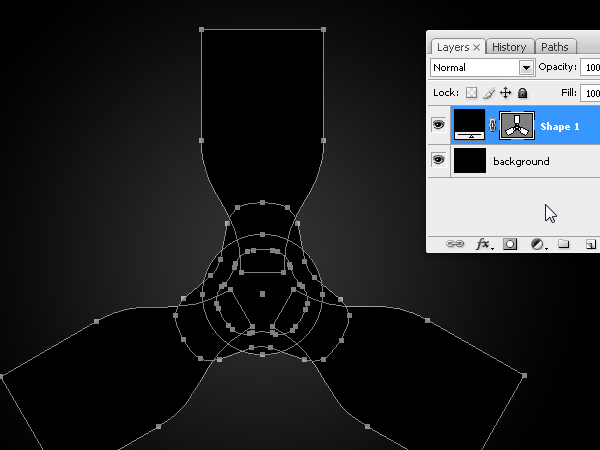
23.Ctrl+V或者编辑>粘贴将图形粘贴到ps里。

24.只有一个形状图层在ps里,将它分成不同的图层。复制四个,减去不必要的形状,留下组成的部分。

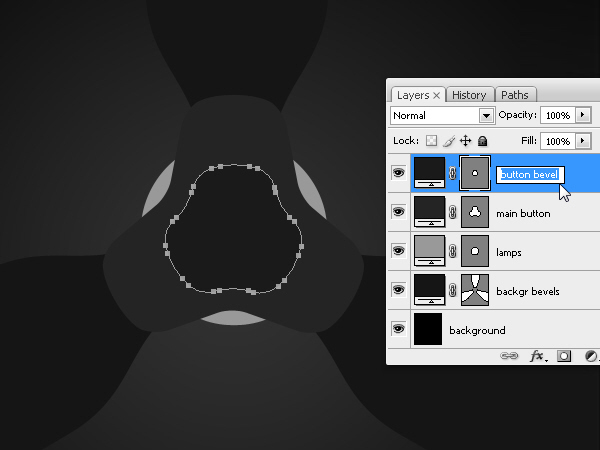
25.图层进行排序。给每个图层命名。之后将在Photoshop里添加图层样式。

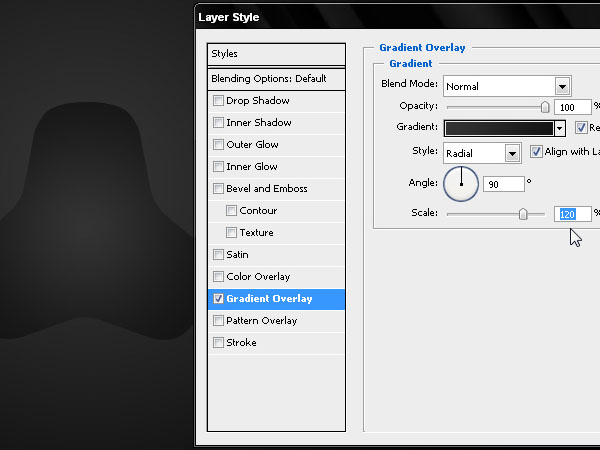
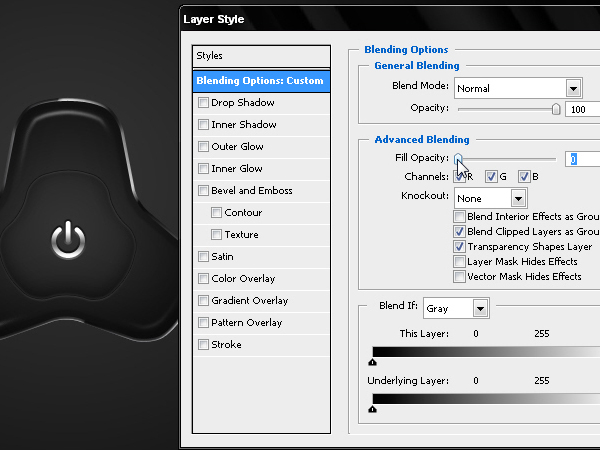
26.主按键(也就是1-12步骤里做出来的图形)。打开图层样式,在"混合选项:默认",降低透明度为零。渐变叠加,颜色#333333(暗灰色)和#000000(黑色。径向渐变,范围120%。

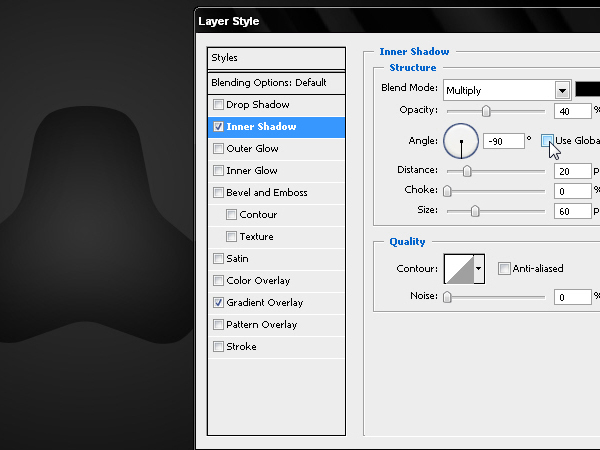
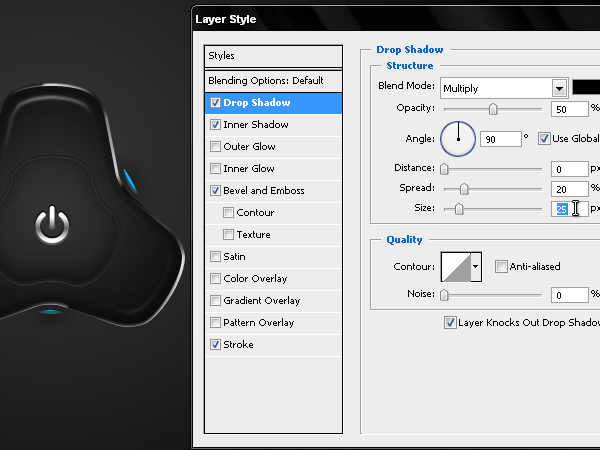
27.内阴影,取消全局光。正片叠底,-90°。设置参数。

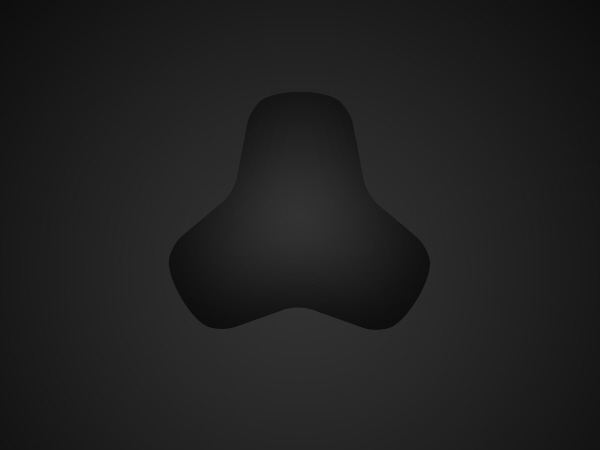
28.已结束按钮编辑过程的第一部分,要做它的正面部分,这一个不透明的表面,将在之后添加的光泽度和3D凸出效果。

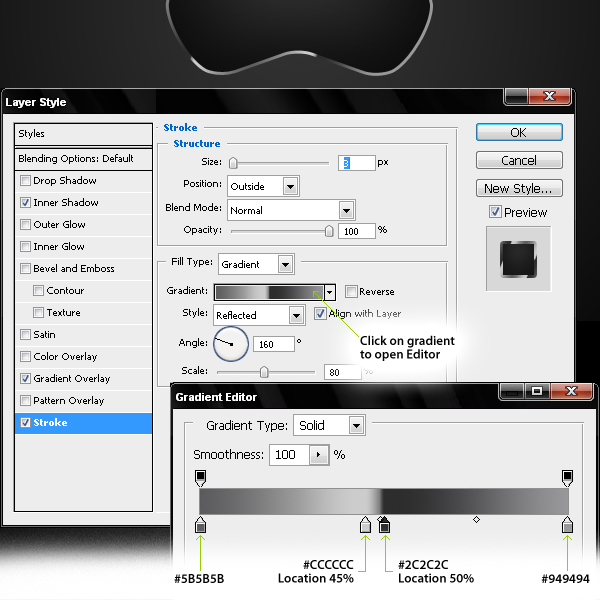
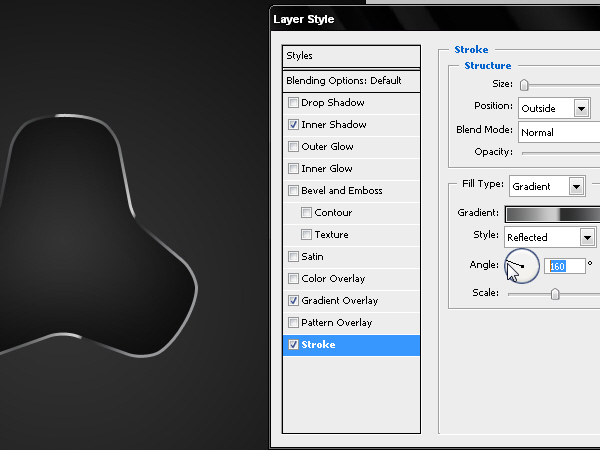
29.制作按钮的边缘。图层混合模式-描边-3px 外描边。颜色参数设置。

30.通过改变渐变的角度,把较亮的区域放在希望放在的位置。最亮的地方在边缘的上部。

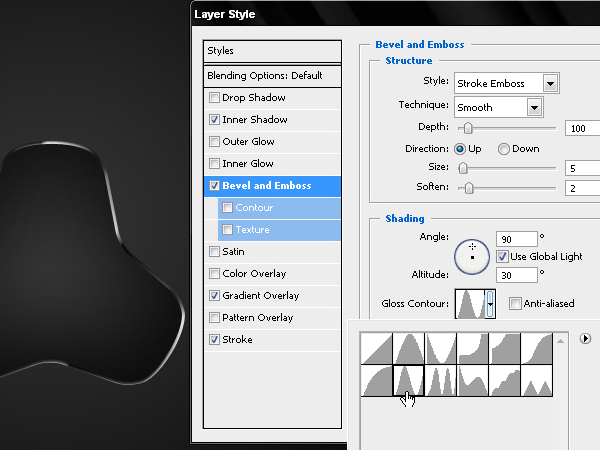
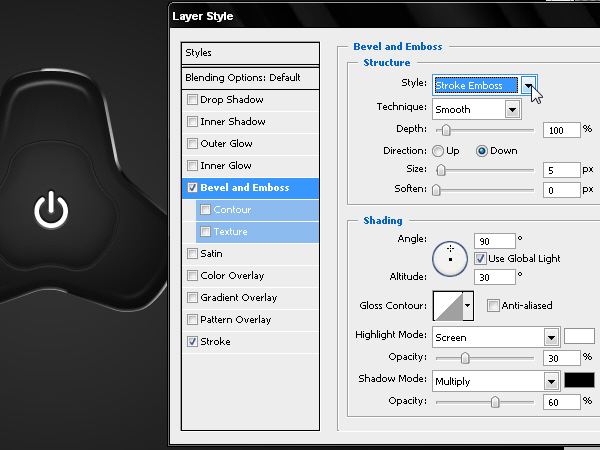
31.通过添加高光和阴影来体现更复杂的镀铬金属效果。斜面和浮雕:描边浮雕、平滑、100 。大小:5,软化:2等设置。

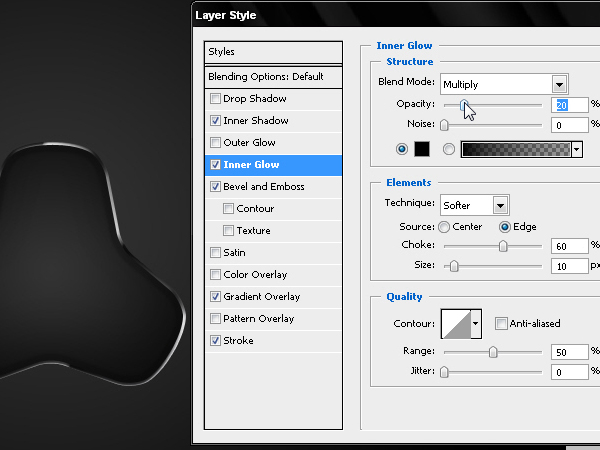
32.添加内发光从而可以显示出按钮的3D立体效果。正片叠底,透明度20%,黑色。阴塞:60 大小:10,详细的参数设置。

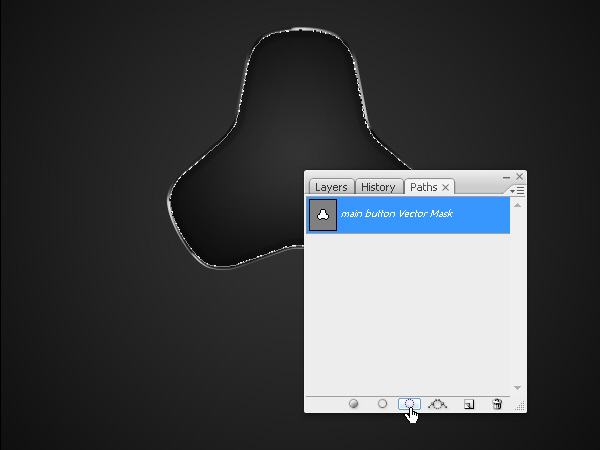
33.需要对按钮手动绘制一些细节。
选择按钮的形状层,转到路径窗口,选择按钮层以创建具有相同形状的路径。

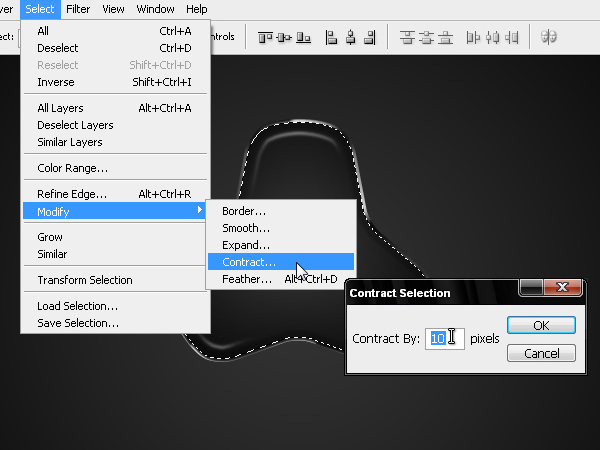
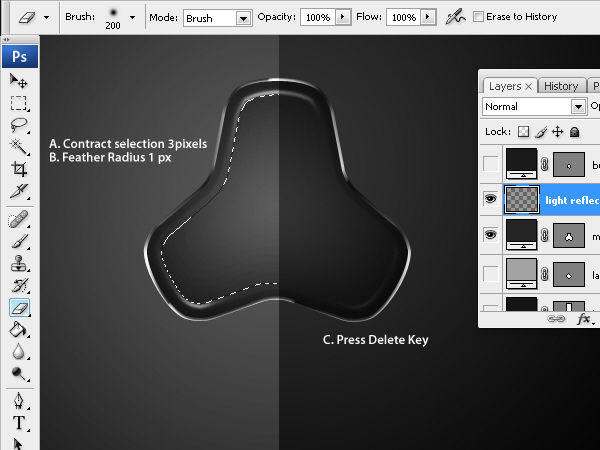
34.通过去选择>修改>收缩收缩该选区的大小。比原来的大小减少10个像素。

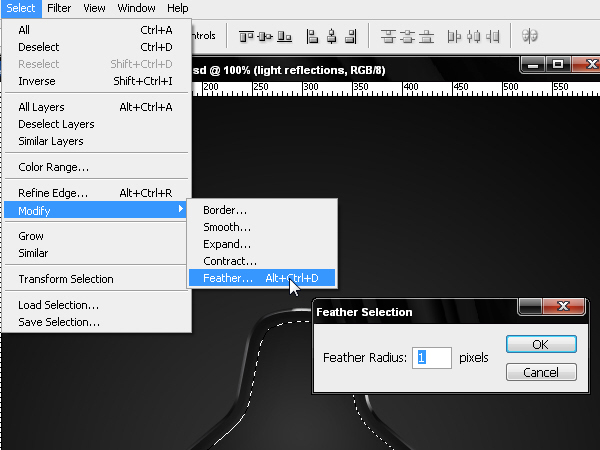
35.柔化选区。去选择>修改>羽化或按Alt + Ctrl + D键(Windows)中。采用1个像素的羽化,然后按确定。

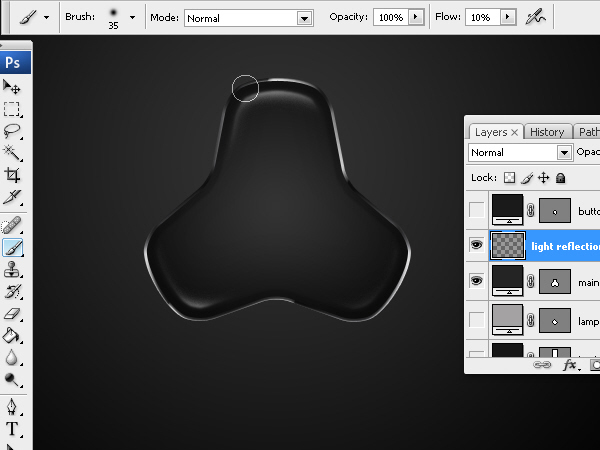
36.Ctrl+H隐藏选区(蚂蚁线)。使用画笔工具,使用一个35px的画笔和10%的流量,新建图层,使用白色画笔在新图层里画一些光线,是按钮对光线的反射光。给按钮的上部区域添加更亮的光,所以将在对象的暗部增加一点高光。

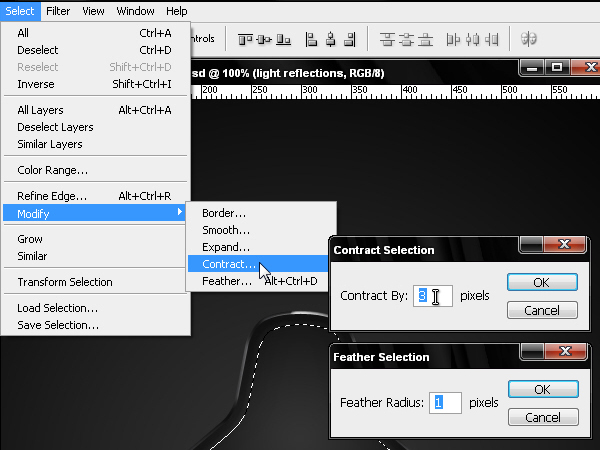
37.再次 Ctrl+H,显现出选区(蚂蚁线),将再减少一些像素,再配合画笔增加一些更复杂的效果。这次减少3px,羽化1px。

38.再次隐藏选区。然后 Delete删去在上一步多画出的一些,也就是超出这步所选区域里的。

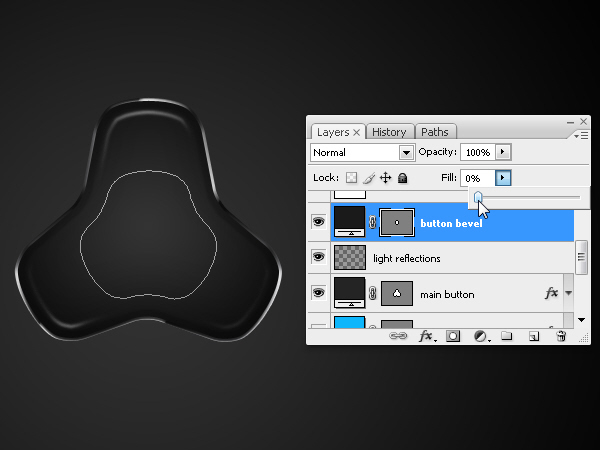
39.制作按钮的中间部分,降低"button bevel"的透明度至0%。

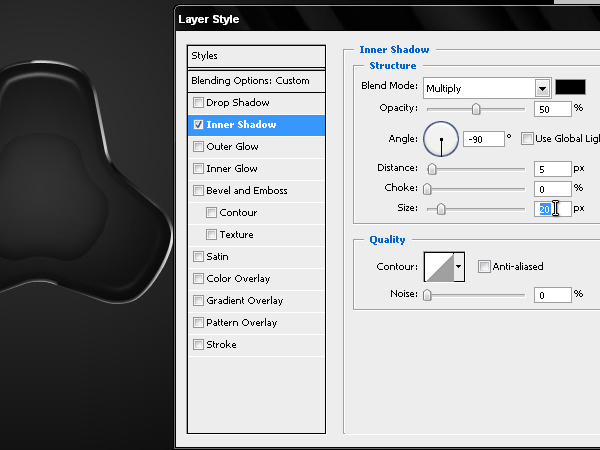
40.图层样式-内阴影:正片叠底,-90°,透明度,详细参数设置。

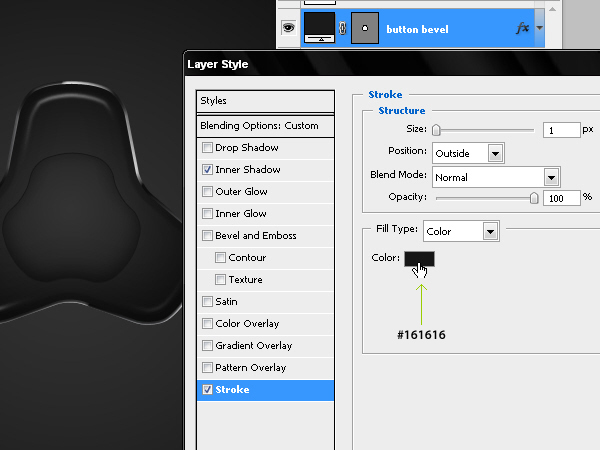
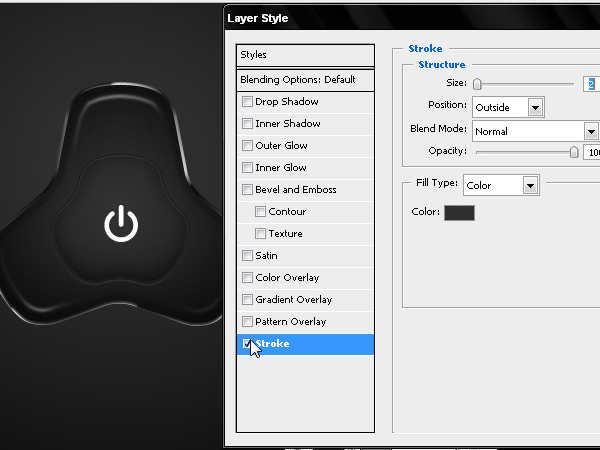
41.描边。详细参数如设置:外部,正常,颜色。

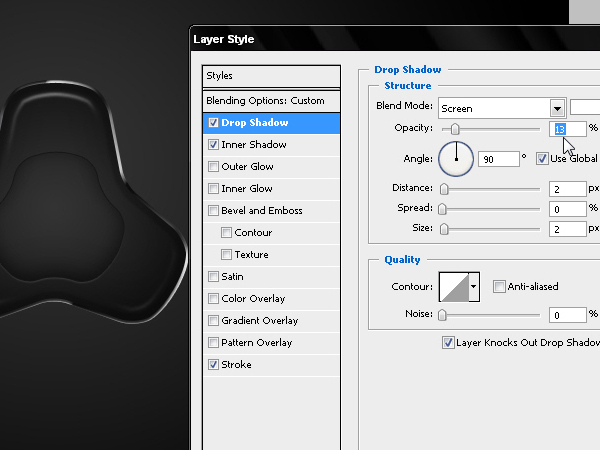
42.投影,滤色,透明度13%。设置详细参数。

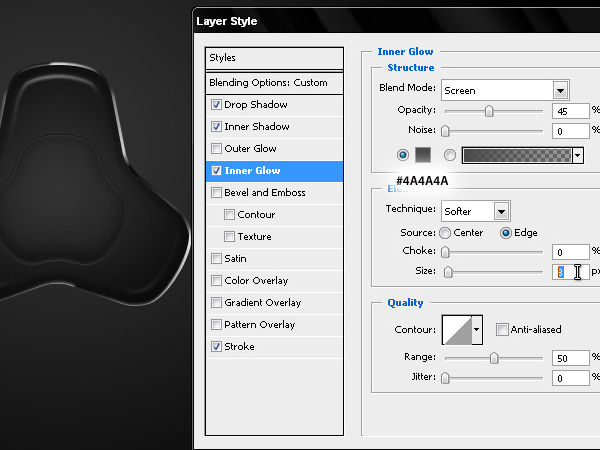
43.内发光,滤色,透明度45%,#4A4A4A,柔和,边缘,设置详细参数。

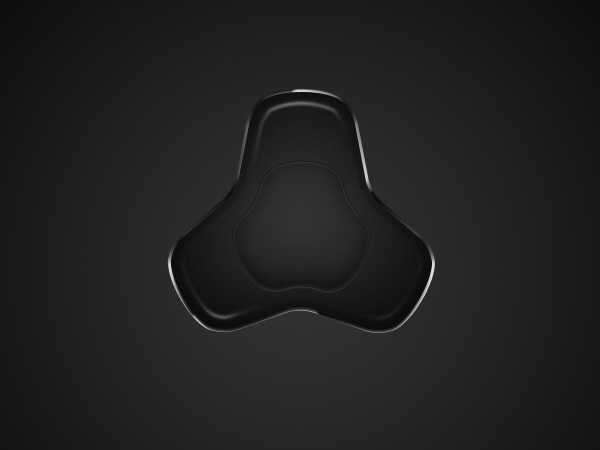
44.下图是做好的主按钮。

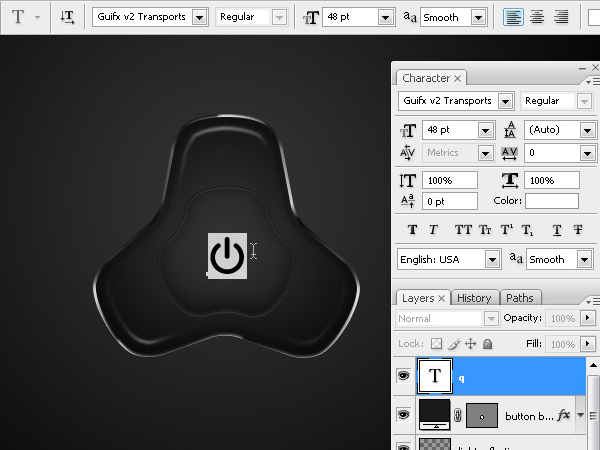
45.制作按钮icon,输入"Q",字体大小:48pt。

46.图层样式,3px,外部,黑色。

47.斜面浮雕,描边浮雕,平滑,100。
滤色30%,正片叠底60%。
设置详细参数:

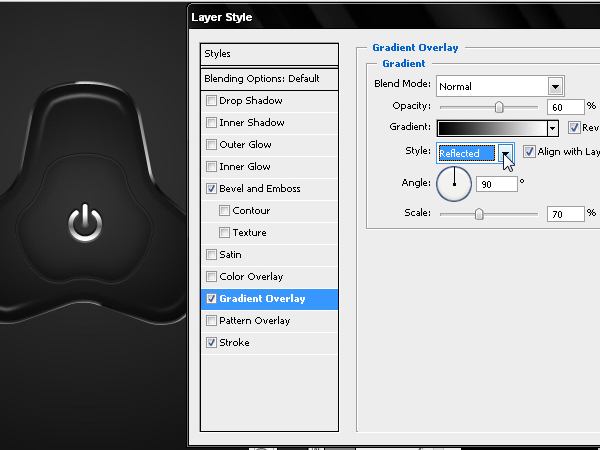
48.渐变叠加,详细参数:.对称,90°,70%

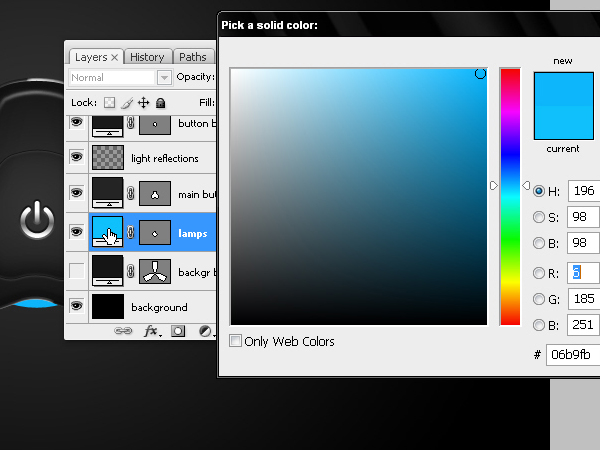
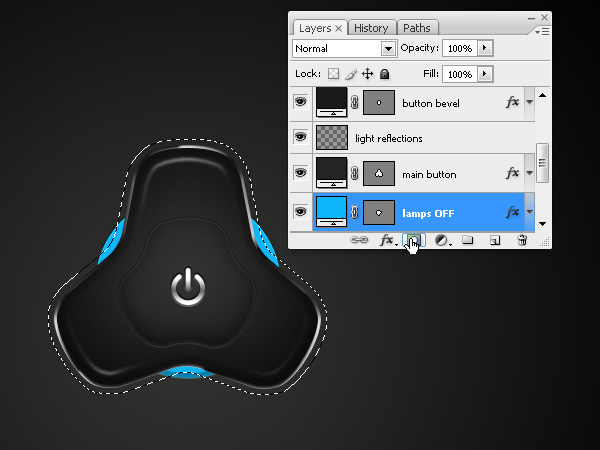
49.在按钮背后创建3个LED发光按钮,给形状图层添加颜色#06B9FB,双击它来编辑颜色。(新建图层,然后用椭圆工具画一个圆,放置在主按键背后,图片格式化。或者椭圆选区工具,填充R6,G185,B251)

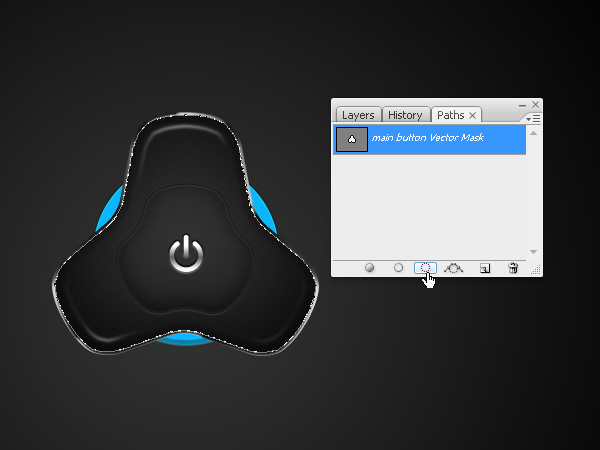
50.在路径处选择主要按钮,出现选区。

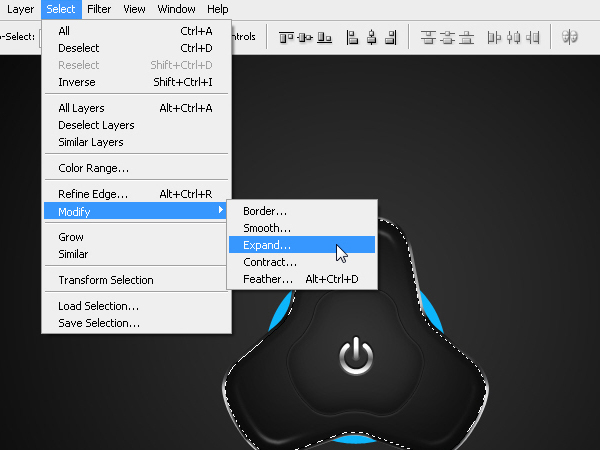
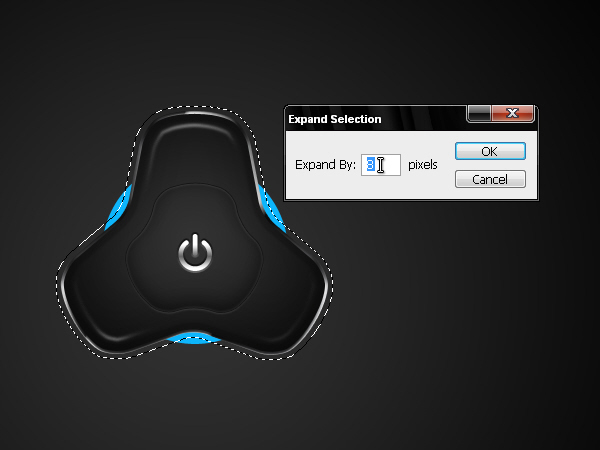
51.将选区范围扩大,选择>修改>展开。

52.输入8px,ok。

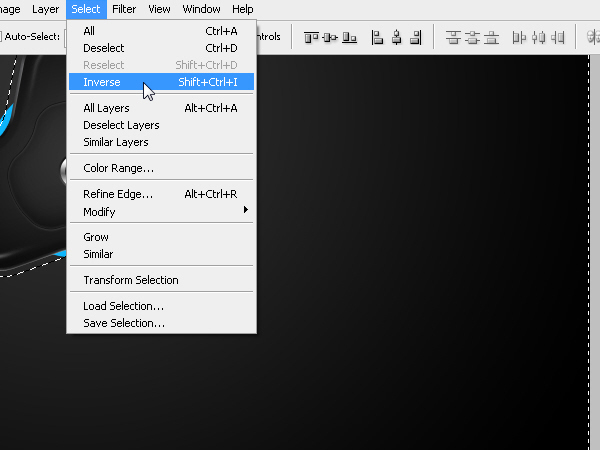
53.选择>反选,或者Ctrl+Shift+I。

54.给其添加蒙版,获得最后LED光的形状。

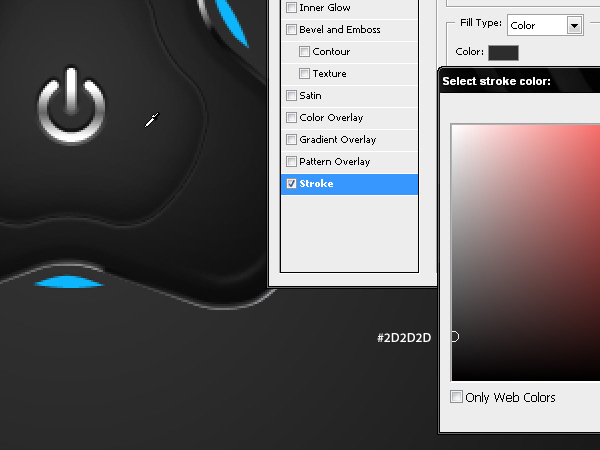
55.给LED光的周围增减一些小的光,也就是个LED光添加图层样式,描边,颜色选取如主按键表面的颜色。

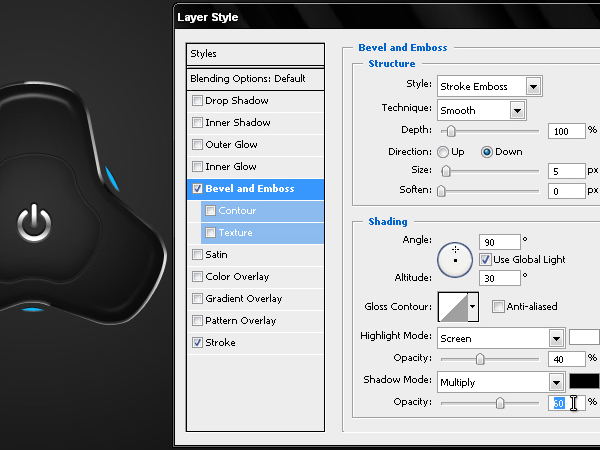
56.斜面浮雕,外描边。设置详细参数。

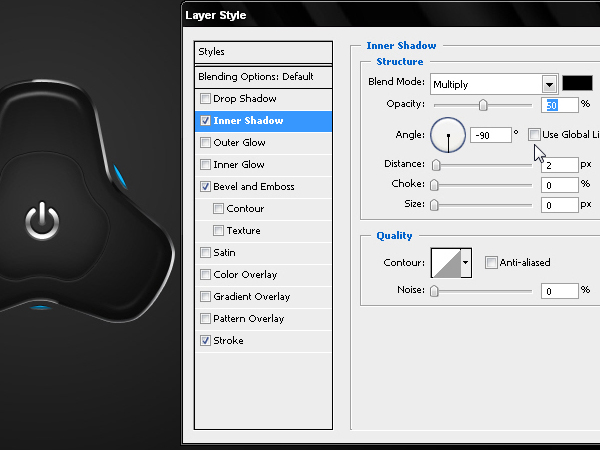
57.内发光,正片叠底。设置详细参数。

58.投影,正片叠底。设置详细参数。


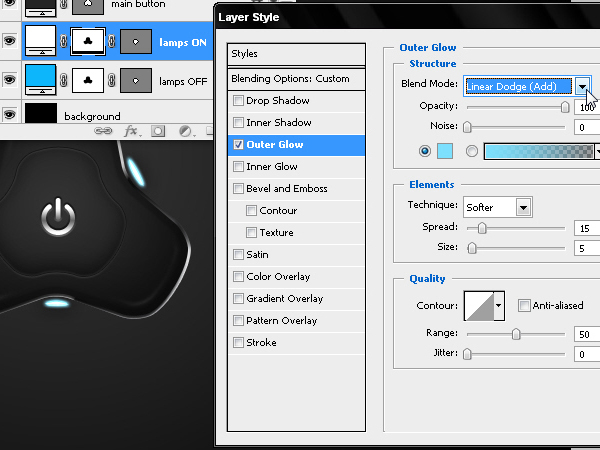
59.复制LED图层,然后在LED副本上,填充其为白色。外发光,线性减淡(添加),设置详细参数。

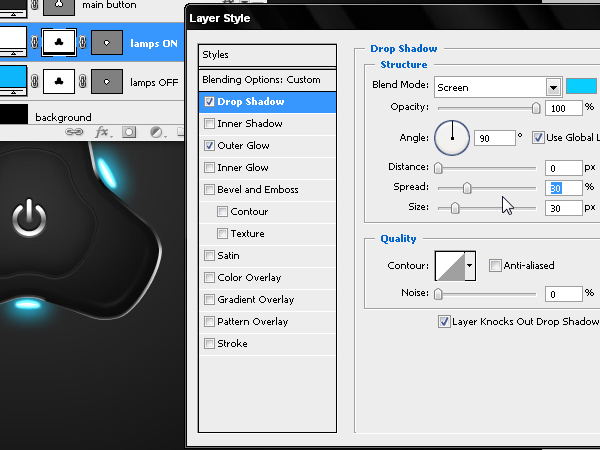
60.投影,滤色,设置详细参数。.

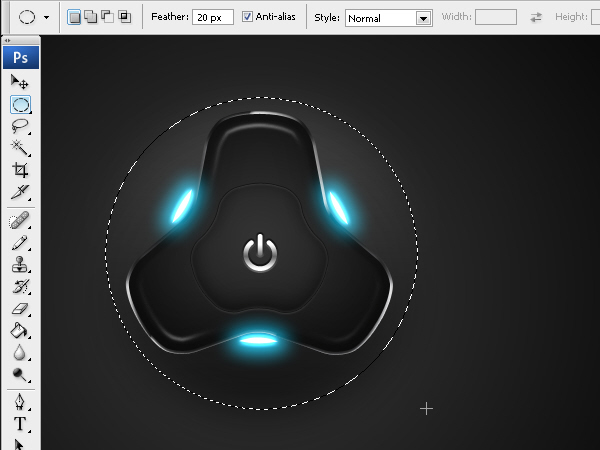
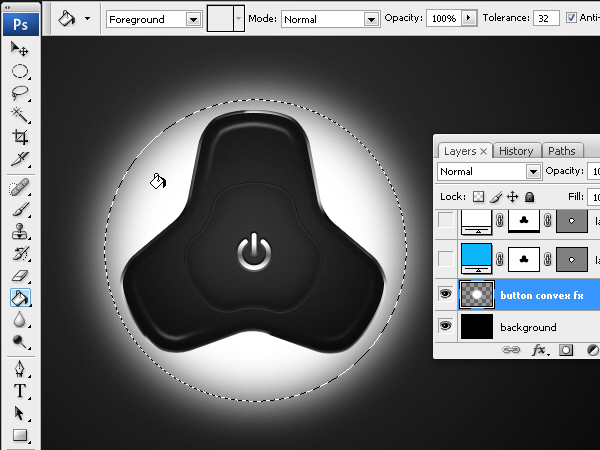
61.新建图层,椭圆工具,画一个圆,羽化20PX。

62.在羽化后填充白色。

63.图层样式里的混合选项,填充不透明度0%。

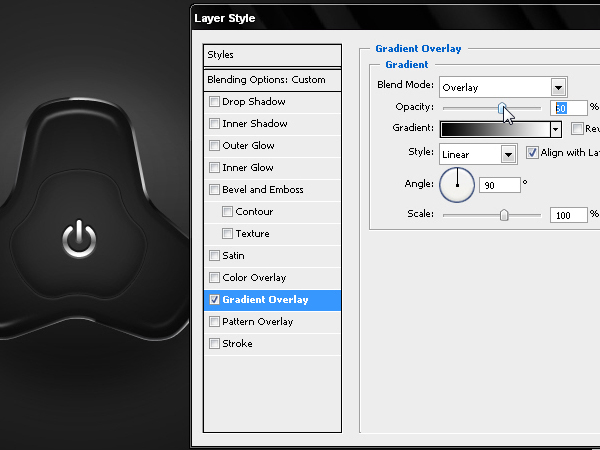
64.渐变叠加:叠加,透明度60%,线性,设置详细参数。

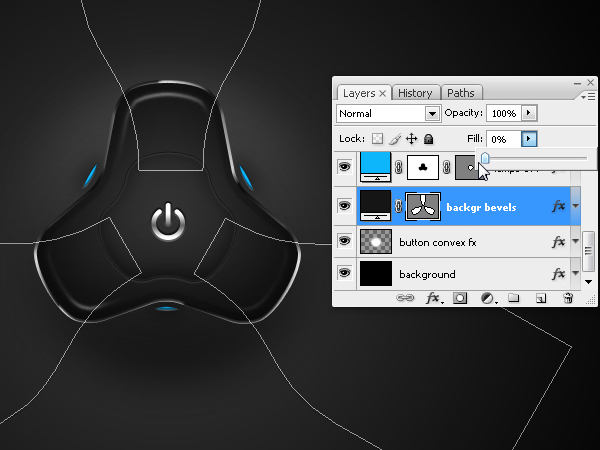
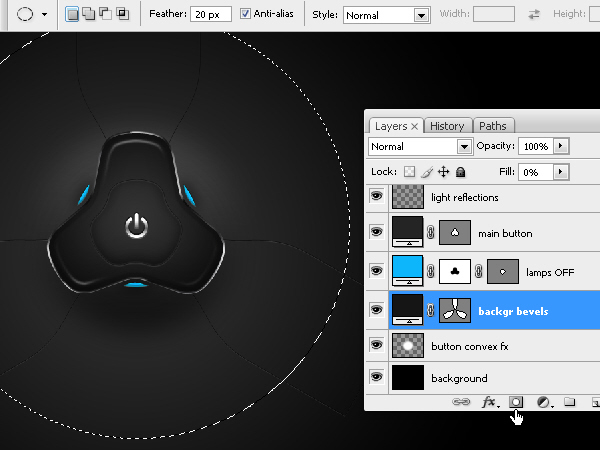
65.完成了按钮的所有的细节,需要给背景添加一些细节,用之前在 AI里创建的图形"backgr bevels "。

66.填充图层为0%。

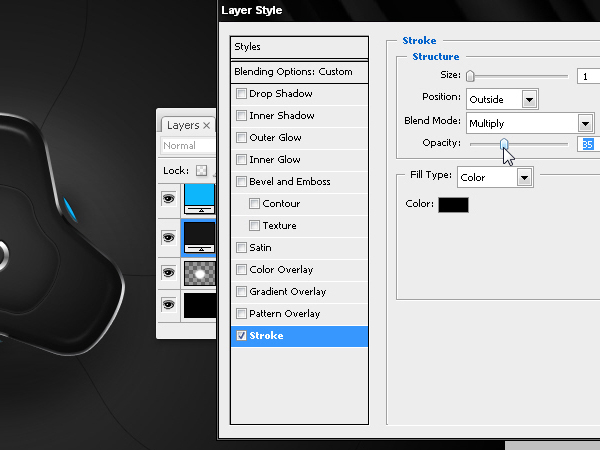
67.图层样式,描边,1px,35%透明度,正片叠底。

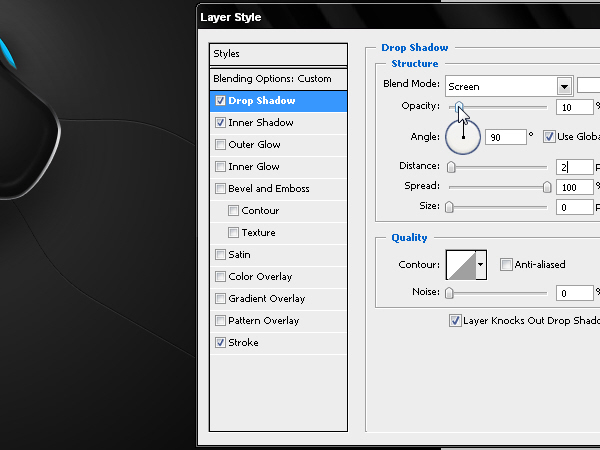
68.投影,滤色。设置详细参数。

69.最后需要隐藏该图形的一部分,椭圆工具,画一个圆,羽化20px,然后添加蒙版即可完成最终效果图。

最终效果图

ai绘制一个高科技电源按钮相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











