教程网首页 > 百科教程 > AI教程 》 ai制作简约清新风格扁平建筑插画
ai制作简约清新风格扁平建筑插画
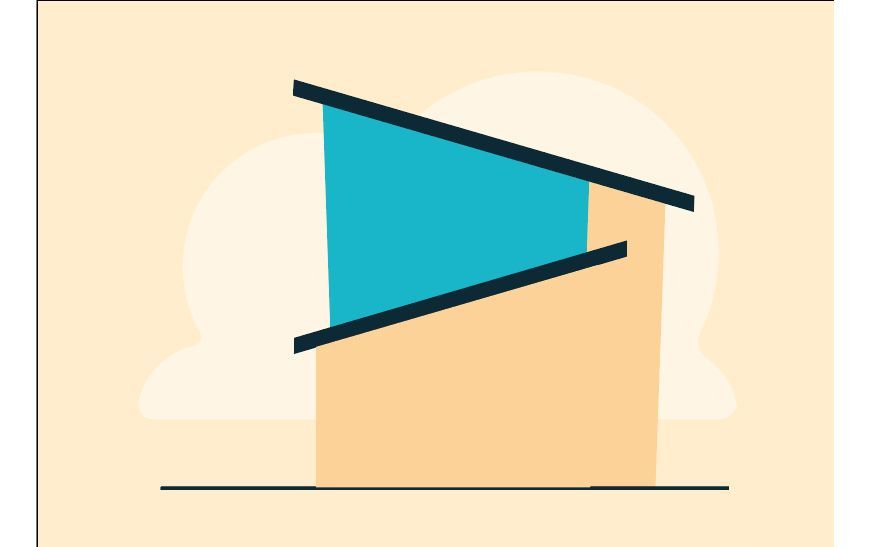
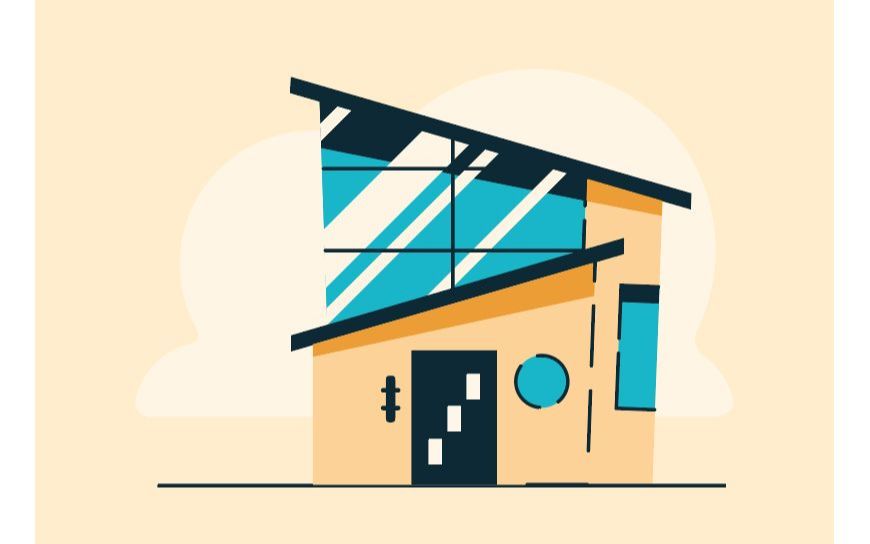
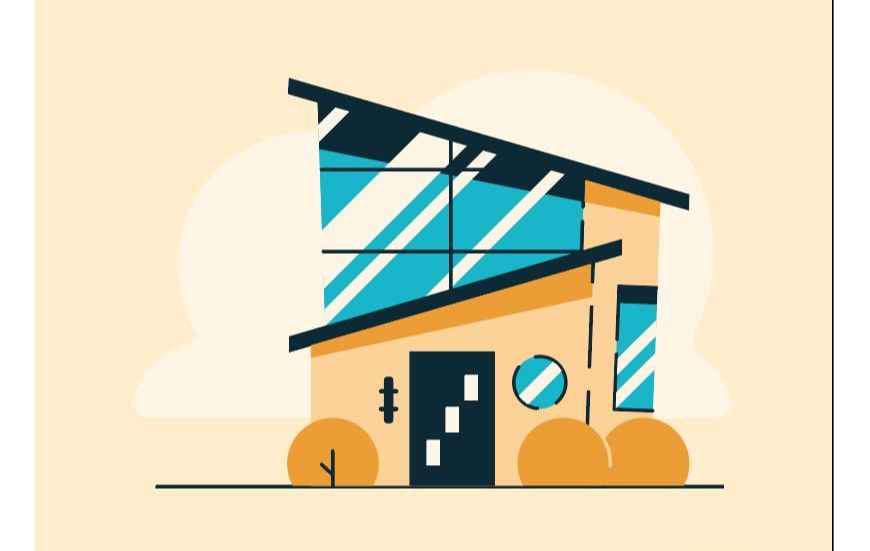
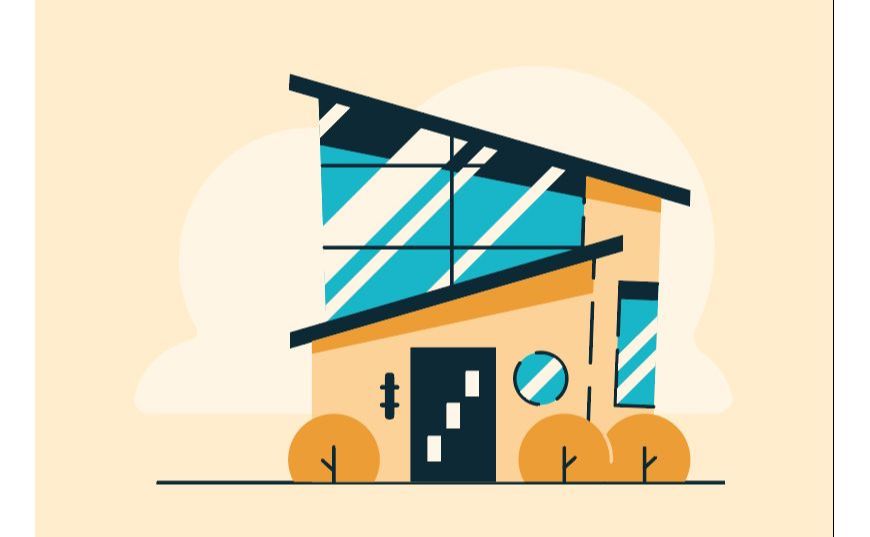
效果图

步骤1:新建文档
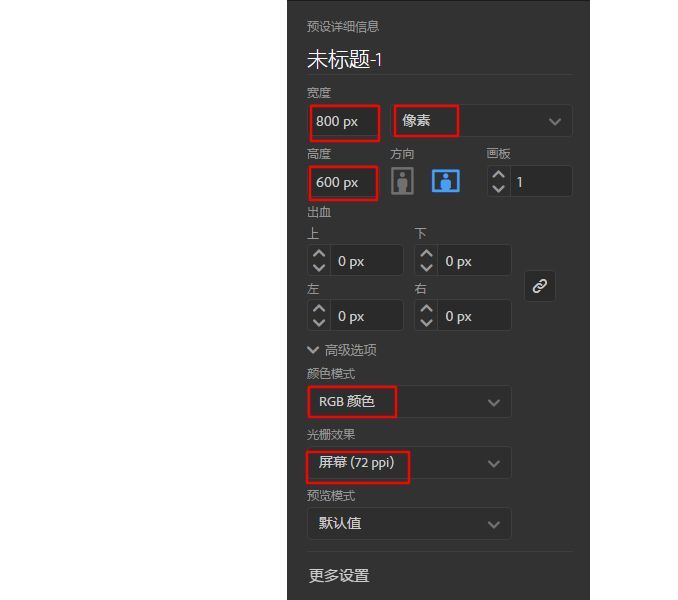
1.1 打开Ai,点击新建,并设置参数,然后点击【创建】。

步骤2:创建背景
2.1 点击左侧工具栏里的【矩形工具】,在白色空白区域点击一下,会弹出提示框,将宽度和高度分别设为800px,600px,点击确定。

新建好的矩形是这个样子的:

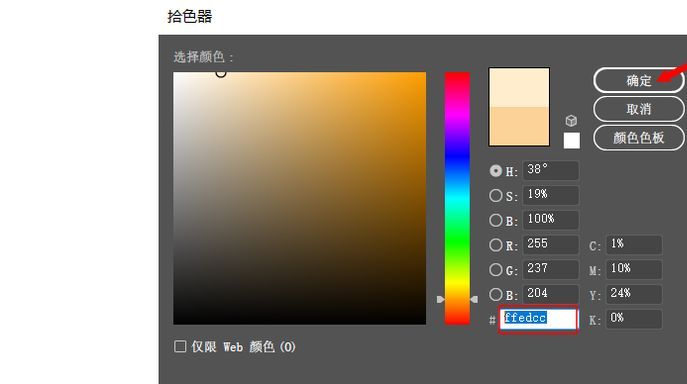
2.2 点击一下刚新建好的矩形,确保矩形被选中,双击菜单栏最下方的填充缩略图,弹出拾色器框,将色值改为#ffedcc,点击确定。


改完颜色后是这个样子的:

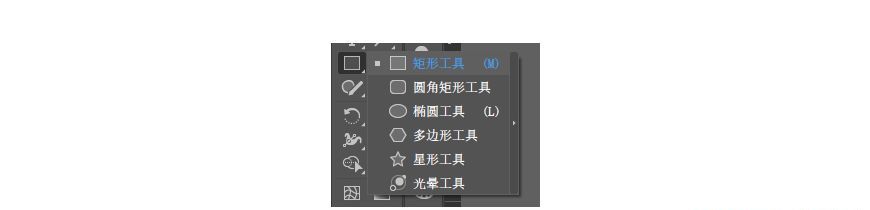
2.3 如果画好的矩形与白色画布没有对齐,则用选择工具将两者对齐。然后长按【矩形工具】,会弹出列表。

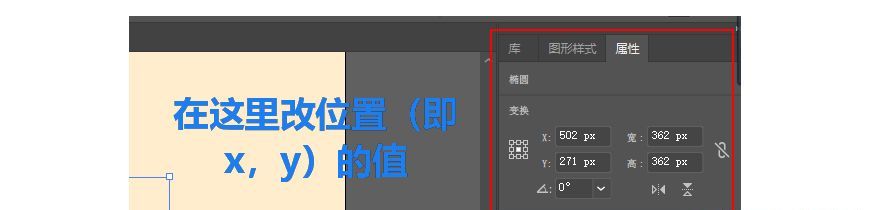
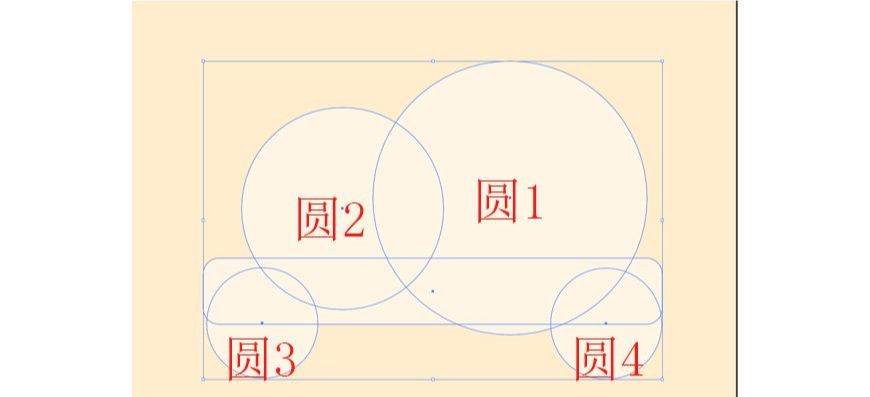
2.4 分别选择选择【椭圆工具】和【圆角矩形工具】按之前新建矩形背景的方法新建四个圆形和一个圆角矩形,尺寸和位置分别为
圆1(x:502px,y:271px;宽:362px,高:362px)
圆2(x:281px,y:285px;宽:267px,高:267px)
圆3(x:175px,y:436px;宽:147px,高:147px)
圆4(x:629px,y:437px;宽:147px,高:147px)
圆角矩形(x:400,y:394px;宽:606px,高:87px,圆角半径:21px)
并将5个图形的颜色的色值都改为#fef5e4,得到效果:


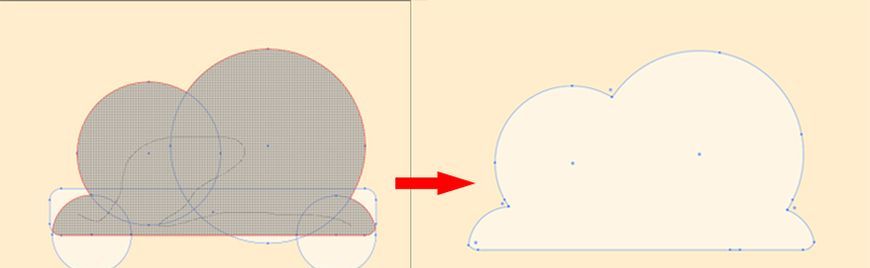
2.5 按住Shift键将所有形状全选中,点击工具栏里的【形状生成器】,按住鼠标在被选中的地方拖动,将要留下来的区域连接起来,然后按住Alt键,当鼠标光标右下角出现减号时点击要去掉的部分,将其去掉,即可得到形状。

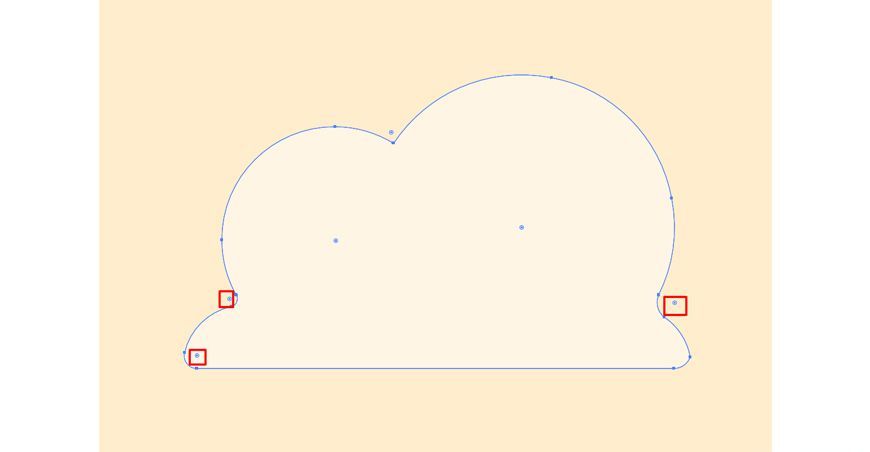
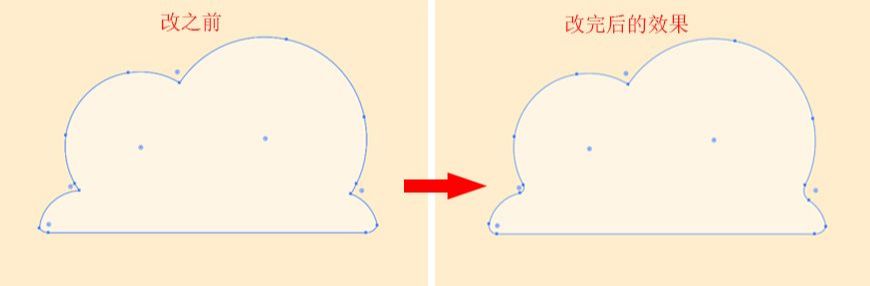
2.6 选中这个形状,点击直接选择工具,然后分别单独点击框住的每个小圆点,将其往外拉并拉至最大(即将尖角变成圆角),然后点击选择工具将此形状选中,将位置改为(x:400px,y:245px)。


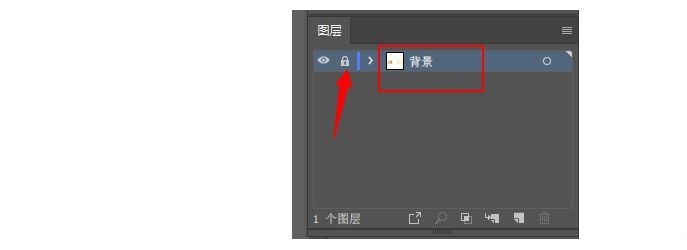
2.7 双击文字【图层1】,将图层1命名为【背景】,并点击加锁,防止其影响后续的操作。

这样就把背景做好了。

步骤3:绘制建筑
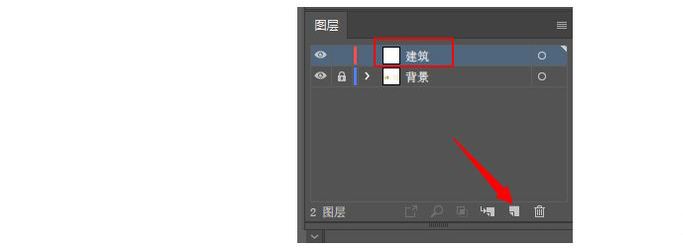
3.1 点击右下角的新建图层,将新建的图层命名为“建筑”。

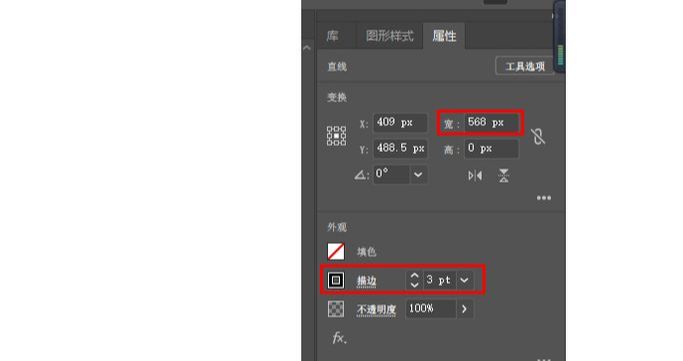
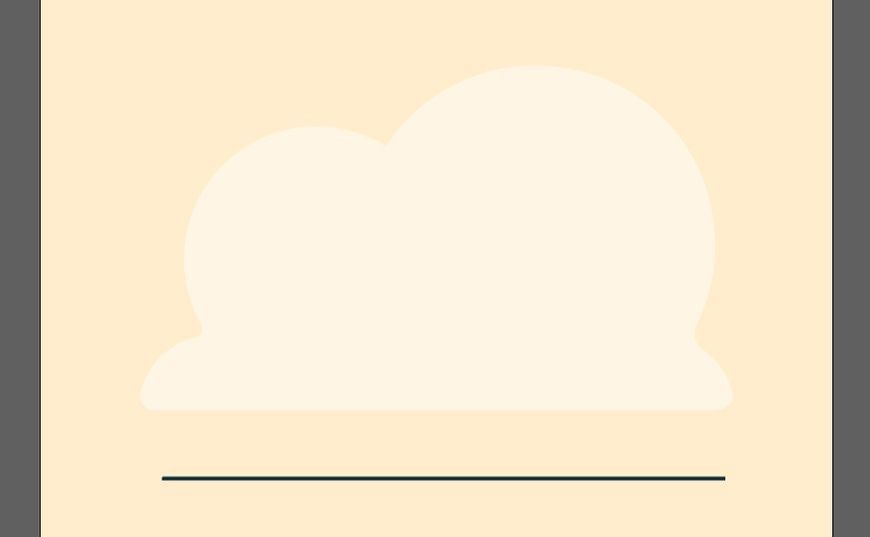
3.2 点击直线段工具,点击画布并按住Shift键拉一条水平直线(按住Shift键可使拉出的直线是水平或垂直的),将直线长度设为568px,描边改为3px,颜色改为#040b0d,位置改为(x:408,y:488)。


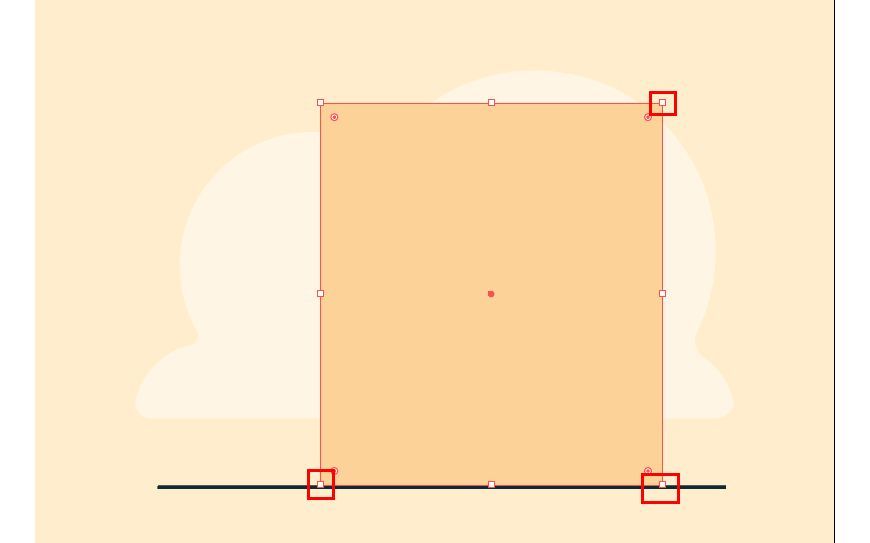
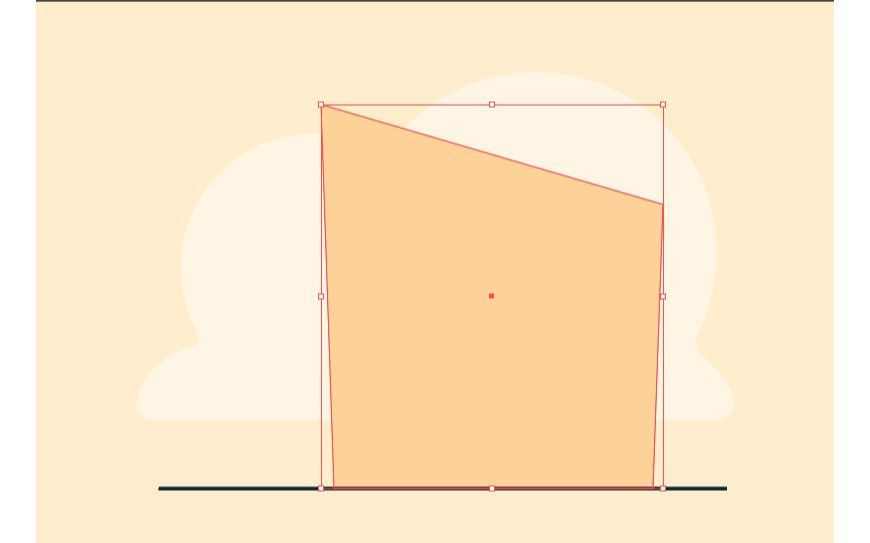
3.3 新建一个大小为342px*384px的矩形,将颜色填充为#fdd298,位置(x:457px,y:296px),点击【直接选择工具】,然后再点击矩形右上角的锚点将其选中,按住Shift键,再按10下方向键的↓键,将其向内缩进100px,用同样的方法分别选中左下角和右下角的锚点,分别向内缩进13px和10px(不同方向的方向键可使锚点向不同方向移动,单独按一下方向键可移动1px,Shift+方向键可一次移动10px)。


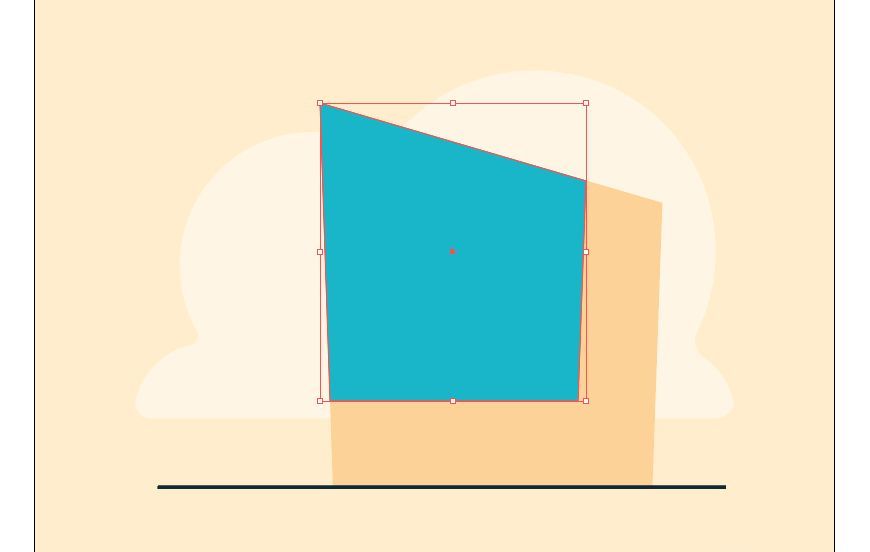
3.4 Ctrl+C,Ctrl+F(原位复制的快捷键)复制一层这个矩形,将其缩小为宽266px,高298px,颜色色值改为#19b6c8。

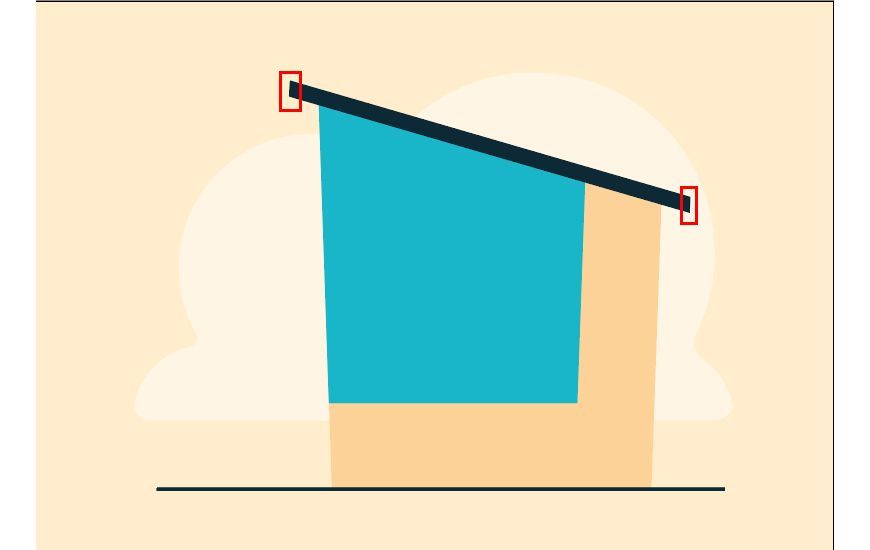
3.5 再新建一个矩形,宽421px,高16px,填充颜色#0d2935,将其旋转343.7°,并将其下侧与橙色矩形的上侧边缘对齐,用【直接选择工具】分别将矩形左下和右下角的锚点,向矩形的倾斜方向拖动,使矩形左右两侧边缘与地面垂直。

3.6 新建一个矩形,宽282px,高222px,填充颜色#fdd298,点击【直接选择工具】,然后再点击矩形左上角的锚点将其选中,将其向内缩进82px,用同样的方法选中右下角的锚点,缩进8px,先将其左侧与之前形状的左侧对齐,然后向左移动15px。

3.7 新建一个矩形,宽351px,高16px,填充颜色#0d2935,将其旋转16.2°,并将其下边缘与上一步的橙色矩形的上边缘对齐,再次用【直接选择工具】分别将矩形左下角和右下角的锚点向矩形的倾斜方向拖动,使矩形左右两侧边缘与地面垂直。

3.8 新建两个矩形,
(1)宽38px,高123px,填充颜色#19b6c8,将其旋转357.7°,先将其放置到与地面齐平的位置,然后向上移动75px,并使其右边缘与大的橙色形状的右边缘对齐。
(2)宽38px,高16px,旋转357.7°,填充颜色#0d2935,将其上边缘与前一个矩形的上边缘对齐、左右边缘对齐。

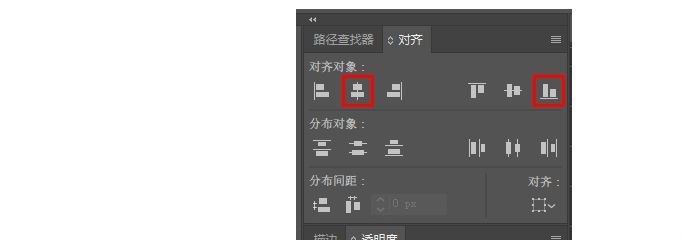
3.9 新建矩形,宽85px,高134px,填充颜色#0d2935,将其与小的橙色形状水平居中对齐、垂直底对齐。


3.10 再新建3个矩形,大小均为13px*25px,填充颜色#fef6e8,位置依次为
1(x:353,y:454)
2(x:372,y:421)
3(x:391,y:389)

3.11 新建三个圆角矩形,
(1)宽9px,高46px,圆角半径3px,填充颜色#0d2935;
(2)宽19px,高4px,圆角半径拉到最大,填充颜色#0d2935;
(3)宽19px,高4px,圆角半径拉到最大,填充颜色#0d2935,
将两个小圆角矩形与大圆角矩形水平居中对齐,竖直方向调到合适的位置。

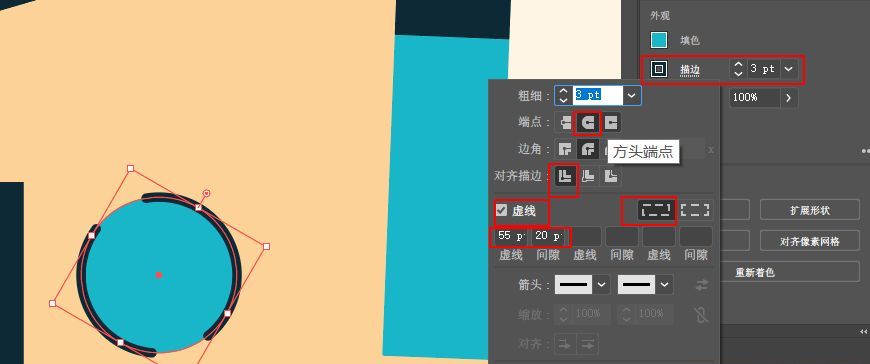
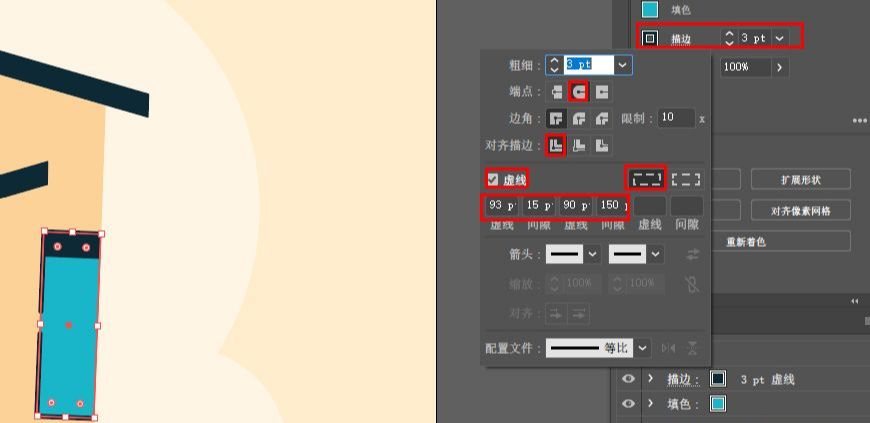
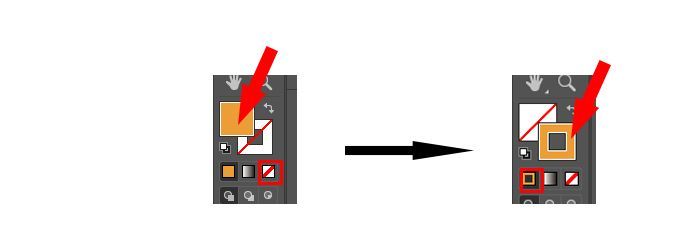
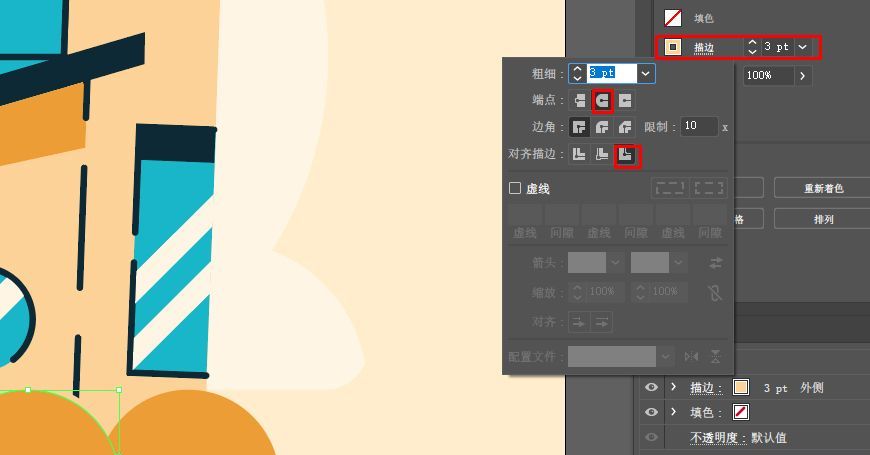
3.12 新建圆形,半径52px,填充色值#19b6c8,描边3px,描边色值#0d2935,描边设置为虚线,并把端点改为圆头端点,设置好后将图形旋转70°。

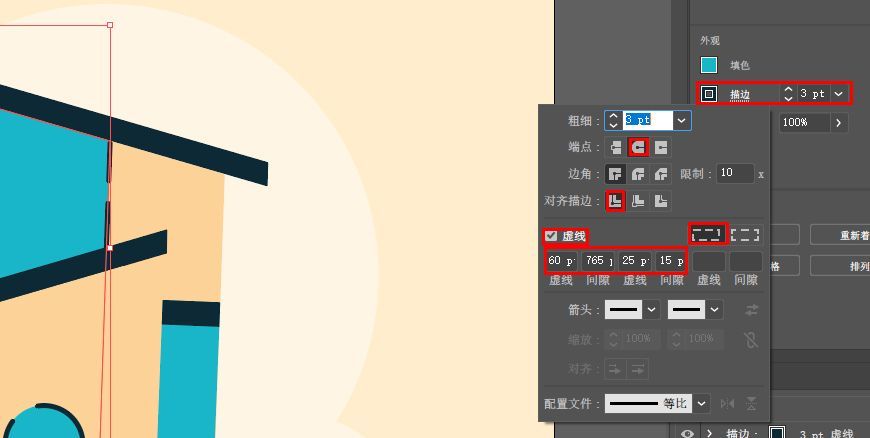
3.13 按照上面同样的方法给其他房子结构进行描边处理,描边粗细均为3px,颜色#0d2935。



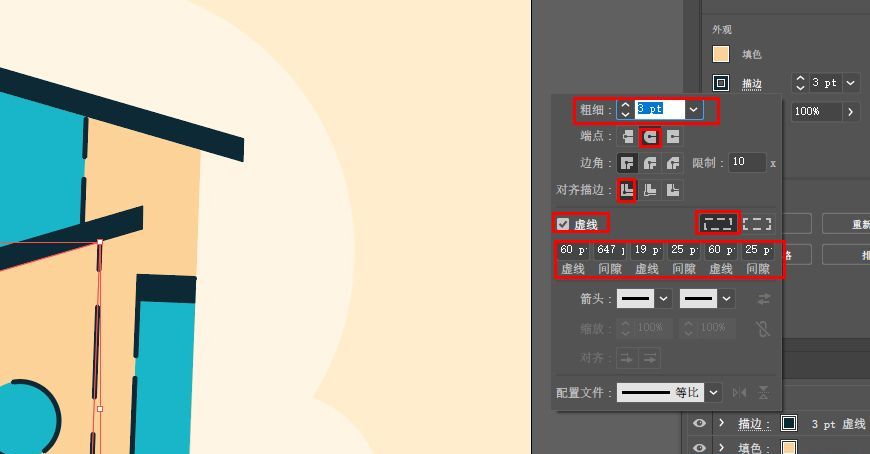
3.14 新建三条直线
(1)长水平直线:长度:259,位置(x:421,y:253);
(2)短水平直线:长度:221,位置(x:400,y:171);
(3)竖线:长度:150,位置(x:419,y:217),
三条直线的颜色色值均为#0d2935,描边为3px。

3.15 这样这个建筑的主体结构就画完了,接着给它添加高光和投影。
新建两个矩形:
(1)宽267.7px,高46px,填充颜色#0d2935。用直接选择工具选中矩形的右上角的锚点,按方向键将其向下移动77px,再选中右下角的锚点,将其向下移动53px。然后将此形状的上边缘与建筑屋顶(最上边的黑色长条)的下边缘对齐,并与建筑蓝色部分的左边缘对齐。

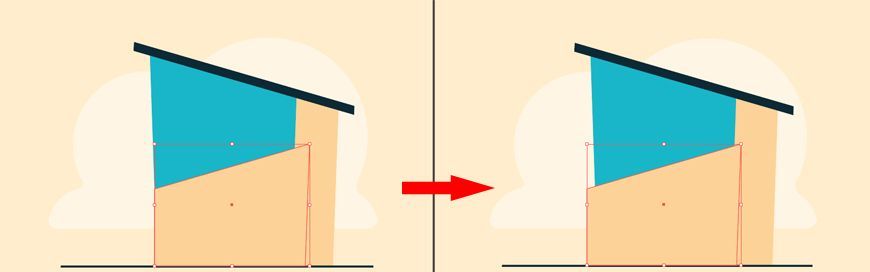
(2)宽75.5px,高21.6px,填充颜色#ed9d36。选中矩形的右上角的锚点,将其向下移动21px,再将右下角的锚点向下移动15px。然后将此形状的上边缘与建筑屋顶(最上边的黑色长条)的下边缘对齐,与建筑橙色部分的右边缘对齐。

3.16 再新建一个矩形,宽282px,高33.3px,填充颜色#ed9d36。选中矩形的左上角的锚点,按方向键将其向下移动82px,再将右下角的锚点向下移动61px。然后将此形状的上边缘与屋顶的下边缘对齐,并与建筑左边缘对齐。

3.17 新建4个矩形:
(1)矩形1(宽:12,高:170,x:273,y:148),
(2)矩形2(宽:43,高:229,x:344,y:208),
(3)矩形3(宽:12,高:280,x:375,y:237),
(4)矩形4(宽:12,高:280,x:435,y:265),
四个矩形的颜色色值均为#fef5e4。
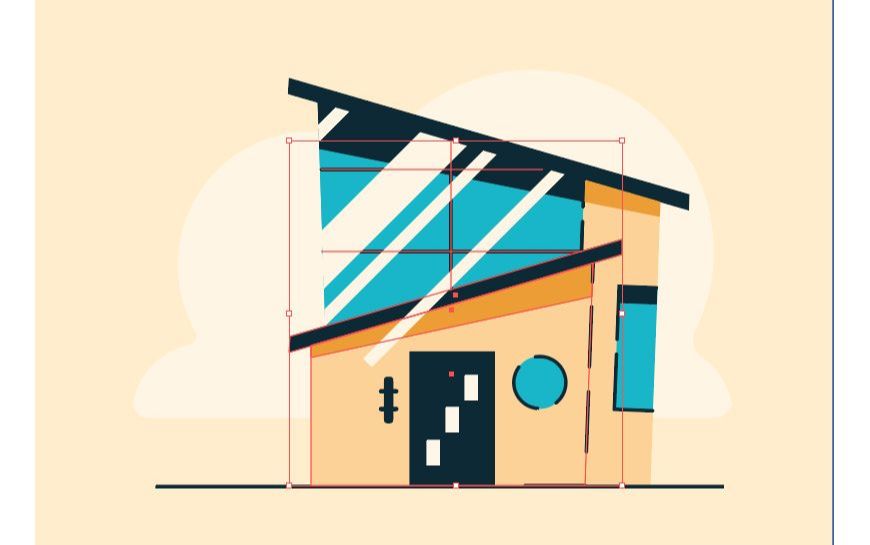
选中四个矩形将其旋转315°。然后点击选中最大的蓝色形状,Ctrl+C,Ctrl+F,复制一层,选中形状,点击鼠标右键→排列→置于顶层,全选中刚刚复制的蓝色形状和那四个矩形,右键→建立剪切蒙版。

3.18 再将做好的剪切蒙版选中,Ctrl+X(剪切),然后全选中几个部分:

然后Ctrl+B(将剪切板上的内容置于选中指定图层的下面)。

3.19 用同样的方法继续给剩下的两个小窗户加高光:
(1)圆形窗户的高光矩形:(宽:12.5px,高:280px,x:505,y:387),颜色色值#fef5e4,旋转315°,新建一个直径为49px的圆形,将其置于顶层并与下面带描边的圆形的中心点对齐,选中矩形与新建的圆形,建立剪切蒙版。
(2)矩形窗户的高光矩形:(宽:11.5px,高:280px,x:569,y:384),(宽:11.5px,高:280px,x:575.6,y:410),色值#fef5e4。
(3)旋转315°,新建一个37px*119px的矩形,旋转357.7°,将其置于顶层并与下面带描边的矩形的描边内侧边缘对齐,然后建立剪切蒙版。

3.20 建筑的部分完成。将建筑图层加锁,再新建一个图层命名为【树木】。
步骤4:添加树木
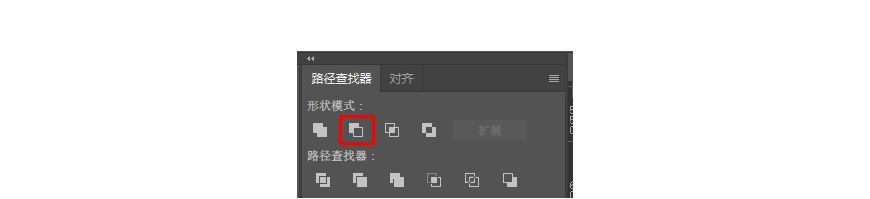
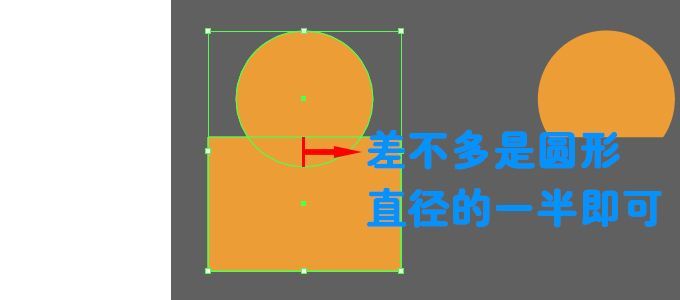
4.1 在新建的树木图层中新建一个直径为91px的圆形,再新建一个100px*80px的矩形,按下图位置放置,然后点击减去顶层:


然后将其放在水平地面上。

4.2 按住Alt并点击拖动上一步的形状,再复制出两个来(Alt+拖动图形:复制图形),将他们放到建筑的右边。

4.3 将从左数第二个半圆形状原位复制一层,将它的填充关掉,打开描边,描边色值为#fdd298:

并做如下调整:

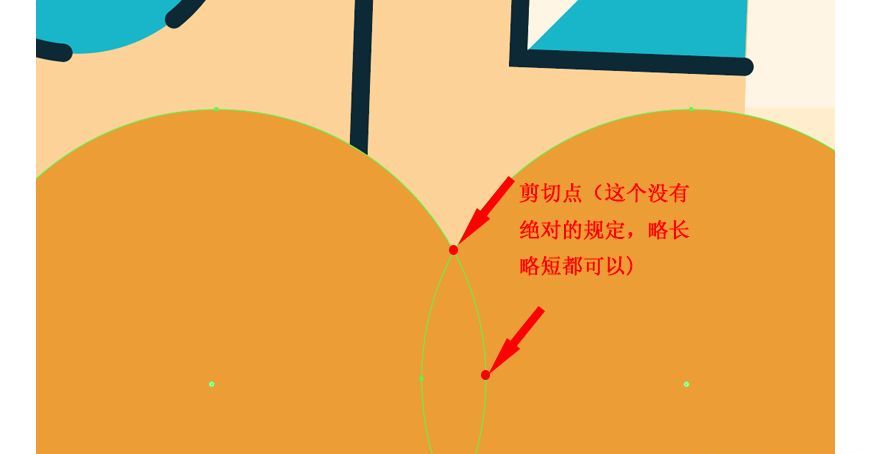
选中此形状,选择【剪刀工具】,在下图所示的点上各剪一下,留下短的部分,其余部分删掉。将留下的部分置于顶层,并与左边形状的边缘对齐。


4.4 在刚才新建好的树木上新建两条直线:
(1)长直线:长度35px,描边3px,颜色色值#0d2935,端点改为圆头端点,将他和下面的树木一起选中,然后再点击一下树木(这样可使树木作为一个标准,即在进行对齐时它是不动的,其他形状会根据它的位置来进行相应的对齐),点击水平居中对齐。
(2)短直线:长度15px,描边3px,颜色色值#0d2935,端点改为圆头端点,旋转135°,将它的一端与长直线挨住。

4.5 选中刚才的两条直线,按Alt键再复制两层,分别放到另外两个树木上。

4.6 选择【钢笔工具】,在画布上随意点两下拉出一条线,然后再在第一个锚点的位置再点一下,使其连成一个闭合形状,然后长按【钢笔工具】在弹出的选项框中选择【锚点工具】,点击锚点并拖动,拖出两条杠杆来,拖动两个杠杆调整下形状,然后将其宽高改为(67px,196px),填充颜色#ed9d36。

4.7 新建3条直线:(三条直线均为描边3px,颜色#0d2935,端点改为圆头端点)
(1)长度165px,按之前的方法使其与树木水平居中对齐,下边缘与地面对齐。
(2)长度为21px,旋转135°,位置(x:209,y:416)
(3)长度为16px,旋转45°,位置(x:223,y:380)

4.8 复制一层上一步的橙色树木,将其长宽改为(81px,239px),位置改为(183,344),填充颜色色值改为#0d2935。

4.9 在黑色树木上新建3条直线:(三条直线都为3px的描边,圆头端点)
(1)长度160px,颜色色值#0d2935,按之前的方法使其与黑色树木水平居中对齐,下边缘与地面对齐。
(2)长度为164px,位置(x:183.3,y:379),颜色色值#fdd298,
(3)长度为21px,旋转135°,位置(x::175,y:344),颜色色值#fdd298

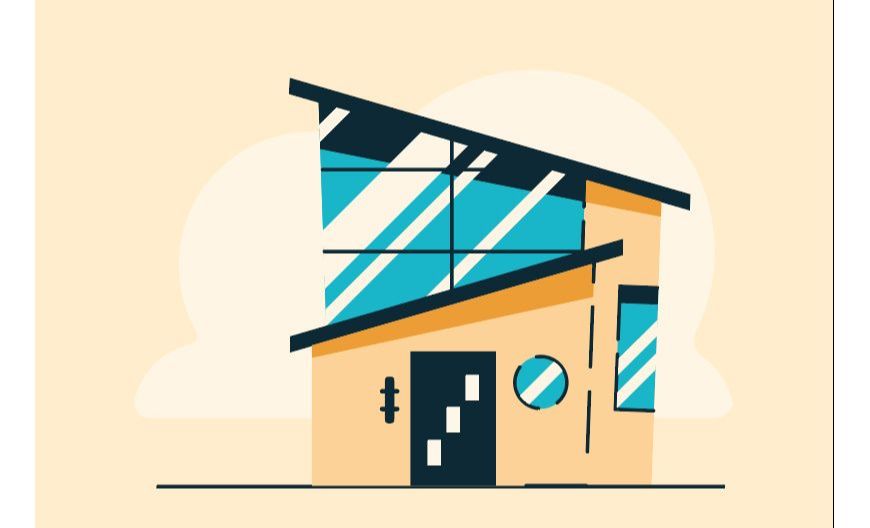
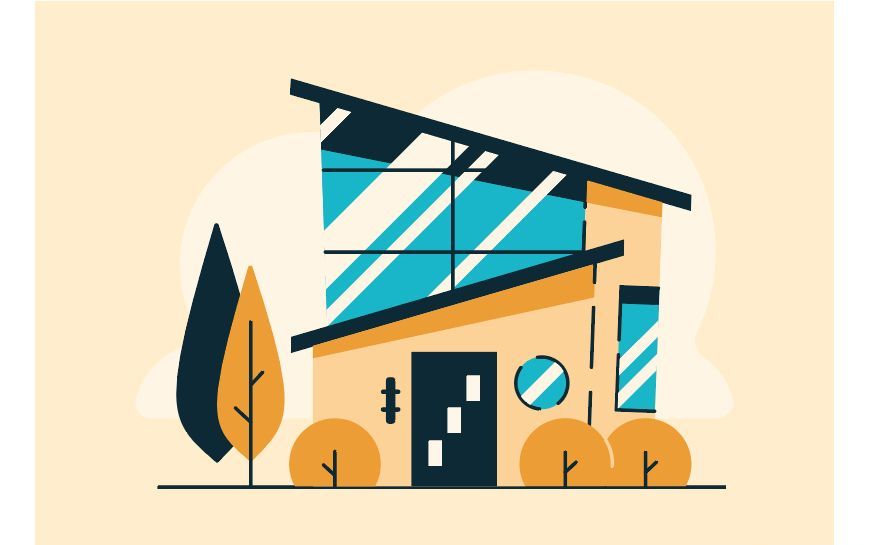
这样,一张建筑插画的临摹就完成了。
最终效果图

ai制作简约清新风格扁平建筑插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











